

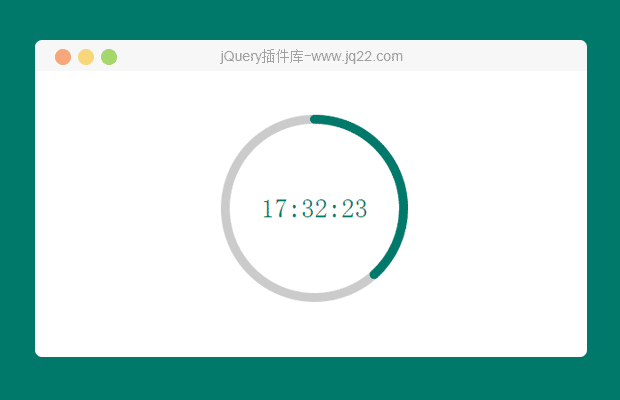
插件描述:一个使用canvas编写的圆形进度条
circle_JT
一个使用canvas编写的圆形进度条
how to use
<body>
<div id="dom"></div>
<script>
$.circleJt({
domId:'dom',//必需,圆形进度条画布依托的Dom的id
radius:60,//必需,圆形进度条的半径
pbColor:'green',//必需,圆形进度条的颜色
pbWidth:'5',//非必需,圆形进度条的宽度
value:0,//必需,进度条当前的数值
totalValue:1000,//非必需,进度的总值
percentage:true,//非必需,是否在圆形进度条的中间显示目前进度数
fontSize:18,//非必需,进度数的字号
clock:true,//如果clock为真的时候,上述属性除value,totalValue,percentage均无效
digitalWatch:true//以电子表形式显示
});
</script>
</body>need
<script type="text/javascript" src="lib/jquery-1.11.0.js" ></script> <script type="text/javascript" src="lib/circle_JT.js" ></script>
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
peaceminusone 0
2017/7/25 16:06:28
怎么在中间实现文字啊
Ape1
2018/1/15 23:24:27
window.setInterval(function() {
var myDate = new Date();
var second = "";
var minute = "";
if (myDate.getSeconds().toString().length == 1) {
second = "0" + myDate.getSeconds().toString()
} else {
second = myDate.getSeconds()
}
if (myDate.getMinutes().toString().length == 1) {
minute = "0" + myDate.getMinutes().toString()
} else {
minute = myDate.getMinutes()
}
innerClockDom.innerHTML = myDate.getHours() + ":" + minute + ":" + second
}, 1000)
}在innerClockDom.innerHTML加入你要的文本拼接 如"倒计时"+myDate.getHours() + ":" + minute + ":" + second
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔