

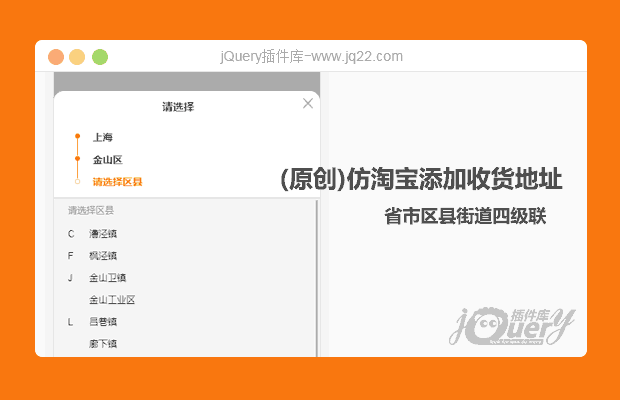
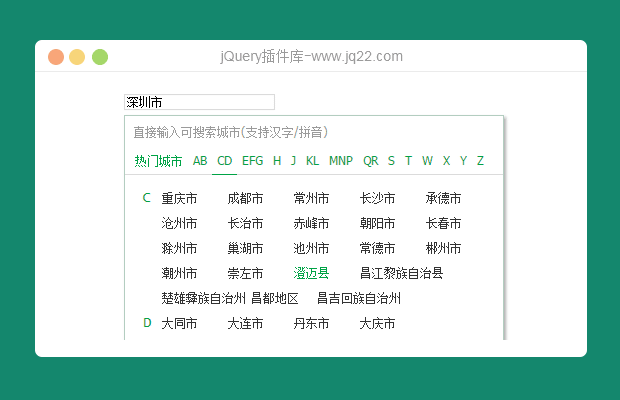
插件描述:城市选择支持两种方式:1.支持中文首字母拼音输入本地搜索2.鼠标在列表中选择;包含全国市级行政区域,自治州包括,港澳台下市级辖区包括,县及县级市以下不包括;
城市选择插件使用方法:
<!-- 引入css和js -->
<link rel="stylesheet" href="cityselect/cityselect.css"> <script type="text/javascript" src="cityselect/cityselect.js"></script>
<!-- 在输入框加入id -->
<input type="text" class="cityinput" id="citySelect" placeholder="请输入目的地">
<!--JS创建实例,传入输入框id-->
<script type="text/javascript">
var test=new Vcity.CitySelector({input:'citySelect'});
</script>"附有demo,使用简便"
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(53)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
我爱的人名字里有Y 0
2018/7/19 20:16:33
-
怎么默认选中某个城市
只如初见 0
2018/5/29 11:37:15
-
你好,这个可以加回调吗?在哪加?
God666666 0
2017/12/26 13:13:28
-
你好、如何改成自己的城市数据库?修改您这个JS太有难度!搞不定!
Eleven2015 0
2017/9/6 16:13:50
-
放在GitHub上了, 有需要的小哥们从这里下吧 ==> https://github.com/Eleven90/city-select.git ( 方便大家免费下载用, 我也只是改了源码, 以满足项目需要; 大家如果有更多需求, 只能自己去修改源码了, 总体来讲, 我读了不少类似的插件代码, 这一份是比较不错的. )
严瑞 0
2017/7/25 20:40:54
老哥 为什么将你这个插件放在中间 点击后 页面会跳到头部 找不到哪里冒泡了
严瑞 0
2017/7/25 20:37:31
老哥 放在页面中间点击 页面会跳到顶部
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔