

插件描述:NicEdit是一个轻量级,跨平台的Inline Content Editor。NicEdit能够让任何 element/div变成可编辑或者能够把标准的TextArea转换成富文本编辑器。
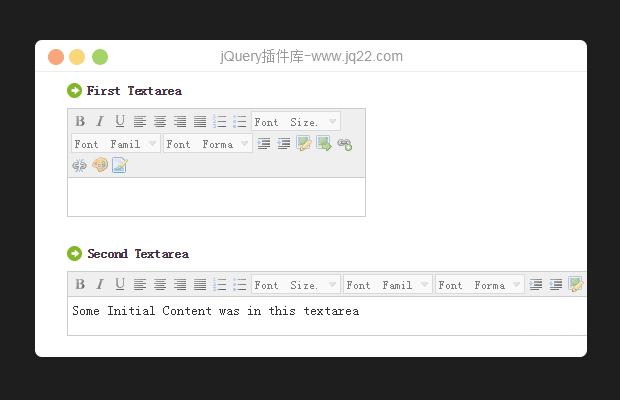
NicEdit是一个轻量级,跨平台的Inline Content Editor。NicEdit能够让任何 element/div变成可编辑或者能够把标准的TextArea转换成富文本编辑器。
相较于以前用过的FreeTextBox, NicEdit更加的轻便,其轻量级的程度??总共就一个JS文件和一张图片,而且使用也十分简单。引用下载好的JS文件,然后调用相应的JS函数,将TextBox控件转变成富文本编辑器。
其优点,对比FreeTextBox控件
使用JS编写,这样使用起来比较简单不用去引用DLL。
体积很小。
可以直接将现有的TextBox或是TextArea变成富文本编辑器。
使用方法
调用nicEdit.js和一张nicEdit所需要的icon图
<script type="text/javascript" src="../nicEdit.js"></script>
html创建一个textarea
<textarea name="area1" cols="40"></textarea>
js
<script type="text/javascript">
bkLib.onDomLoaded(function() { nicEditors.allTextAreas() });
</script>PREVIOUS:
NEXT:
相关插件-丰富的输入
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
莪?侦の咴呔狼 0
2017/11/14 11:02:20
-
从word复制过来的文字 nicEditors.findEditor('id').getContent() 获取里面包含很多样式代码 这个如何能具体到实际看到的内容?
回复
0
2017/3/31 21:00:39
文本输入之后,不能通过jquery获取内容,val和text都不行。请问是什么原因?
pupa 0
2016/5/10 11:05:48
-
传上去的图片为什么不能显示。。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔