

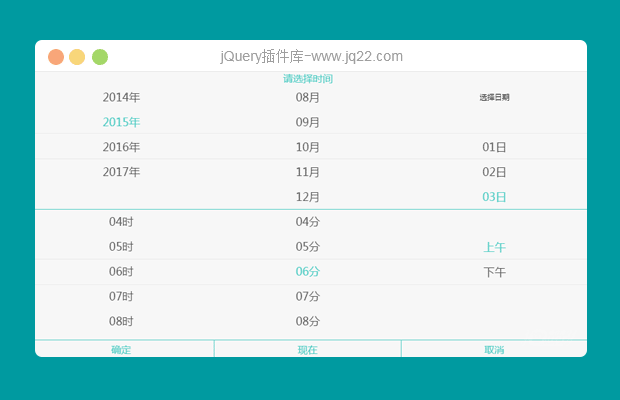
插件描述:简单的移动端时间选择,去掉年显示,适合线上预定下单
更新时间:2019/1/11 22:26
更新说明:修复$(...).mdatetimer is not a function错误问题!
1解压文件,打开index.html复制<input ……>标签
2在需要使用的标签复制,注意增加 name属性获取数据.
PREVIOUS:
NEXT:
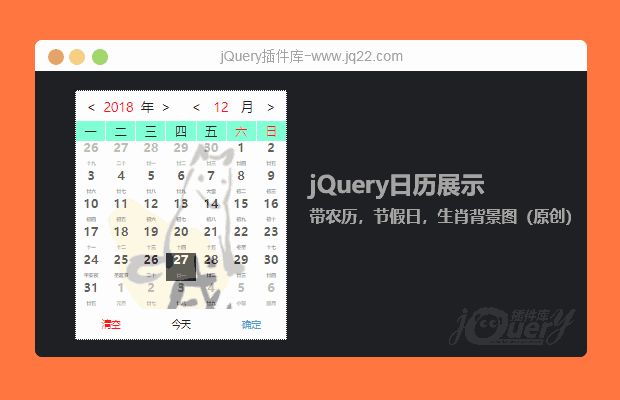
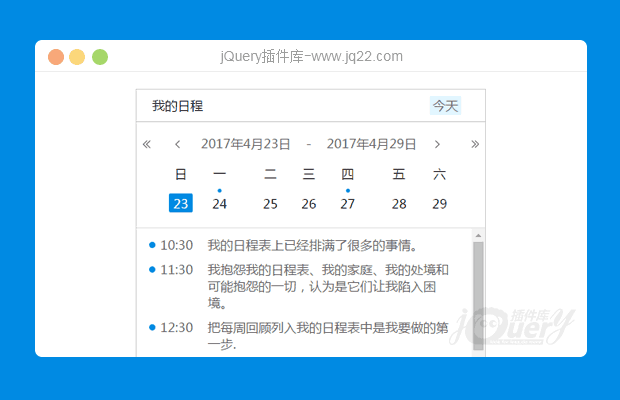
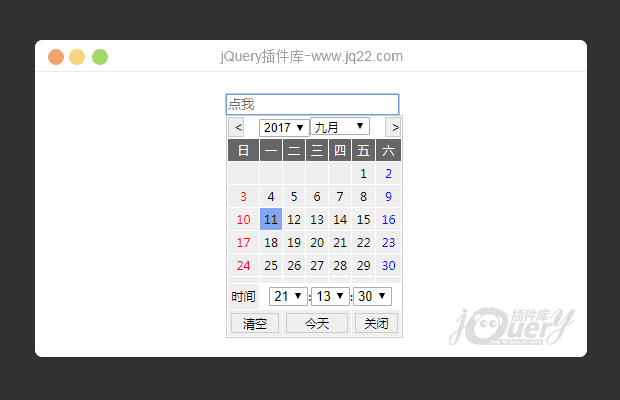
相关插件-日期和时间
讨论这个项目(34)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
香蕉牛奶茶不加糖 0
2019/7/12 16:20:28
-
Unable to preventDefault inside passive event listener due to target being treated as passive. See <URL>这个错误怎么解
回复
始终难求 0
2019/1/11 18:37:34
-
$(...).mdatetimer is not a function问下这个怎么解决啊
西瓜0
2019/1/11 22:23:09
zepto.mdatetimer.js中查找以下6条并删除
this.yearScroll.scrollToElement(target[0]); this.monthScroll.scrollToElement(target[0]); this.dayScroll.scrollToElement(target[0]); this.hourScroll.scrollToElement(target[0]); this.minuteScroll.scrollToElement(target[0]); this.secondScroll.scrollToElement(target[0]);
就不会报错了。
望海 0
2017/12/19 11:45:32
为毛时间只到17年
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔