

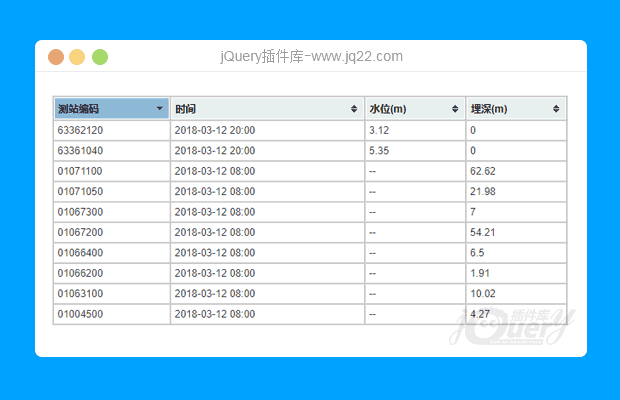
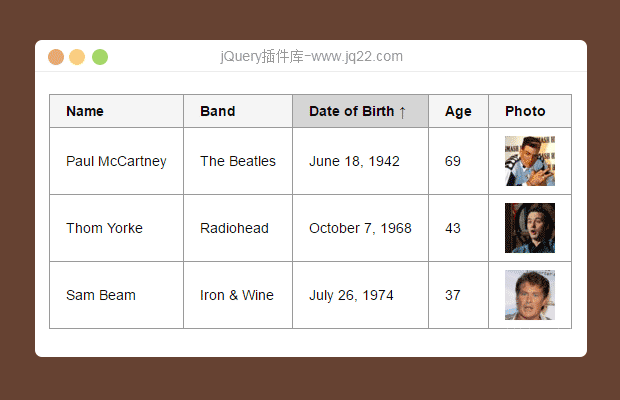
插件描述:jQuery表格排序插件 jquery.tablest.js,又一个jQuery多列的表格排序插件,可以使用字符串比较或自定义排序功能的表格单元格进行排序。
更新时间:2017/8/1 下午11:30:11
更新说明:更新到最新版,支持日期及带中文的排序
PREVIOUS:
NEXT:
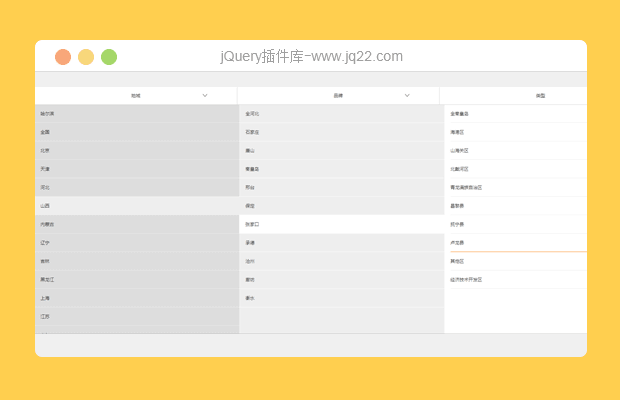
相关插件-筛选及排序
讨论这个项目(27)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
未闻花名 ?? 0
2018/5/28 18:27:21
-
如果有小数的,小数点前有两位数夹杂小数点前有一位数的,排序就会错误
ZFzzz 0
2017/10/21 9:33:14
一个表里 小数排序会出现问题,比如倒叙 0.5会排到0.4后面,th上我加了class=""number
rachelch 0
2017/7/13 18:04:15
您好,这个排序日期应该怎么弄。像这样的日期:9/11/2017,与10/12/2001,这样的怎么排序,谢谢
凌凯-技术前端-唐凡 0
2017/5/27 9:40:16
-
如果表格内容分别是一位数和两位数,排名就会有问题。
wuzhiwei80 0
2017/3/25 22:43:09
如果table分页显示的话,仅能对当前页进行排序,有没有解决的办法?
另外的自己 0
2016/8/31 18:08:30
-
hello,作者你好~ 效果很赞哈,不过我的后台是python,在用到这个插件的时候,js部分不执行,错误信息说 tablesort is not a function . 。。能否告知一下可以怎么调整比较好呢?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔