

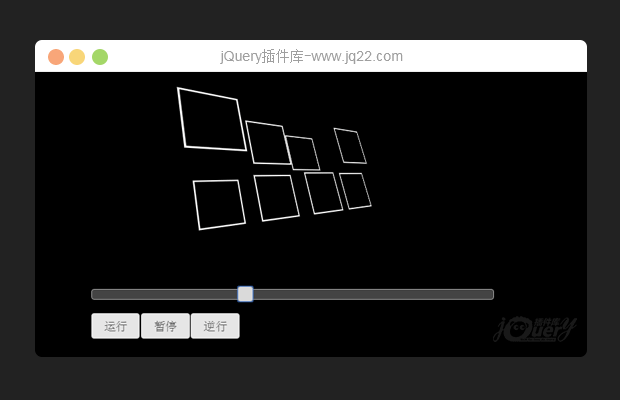
插件描述:TweenMax.min.js 插件设置动画时间线,jqueryui.min.js 插件设置进度条
css样式引用:
<link rel="stylesheet" href="css/jquery-ui.css"> <link rel="stylesheet" href="css/3danimation.css">
js代码引用:
<script src="js/jquery.min.js"></script> <script src="js/jquery-ui.min.js"></script> <script src="js/TweenMax.min.js"></script> <script src="js/3danimation.js"></script>
PREVIOUS:
NEXT:
相关插件-动画效果,滑块和旋转
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔