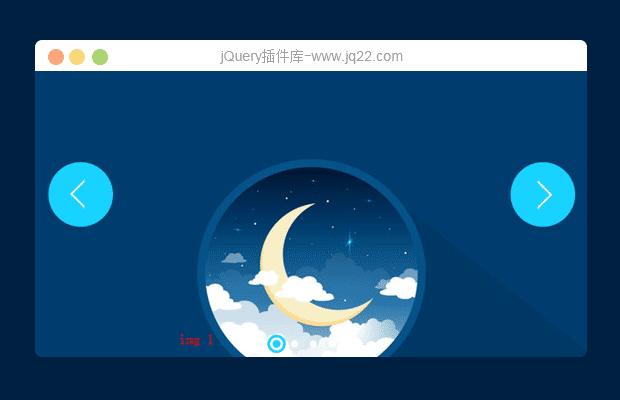
插件描述:3D旋转图片轮播特效
step 1: 引入css样式表
<link rel="stylesheet" type="text/css" href="css/css.css">
step 2:引入js文件
<script type="text/javascript" src="js/ZoomPic.js"></script>
step 3:调用插件函数
<script type="text/javascript">
$(function(){
new ZoomPic("jswbox");
})
</script>
step4:插入html代码
<div id="jswbox"> <pre class="prev">prev</pre> <pre class="next">next</pre> <ul> <li><img src="images/1.jpg" alt="derrick" /></li> <li><img src="images/2.jpg" alt="MAGGIE" /></li> <li><img src="images/3.jpg" alt="许在浩" /></li> <li><img src="images/4.jpg" alt="颜子超" /></li> <li><img src="images/5.jpg" alt="万玲玲" /></li> <li><img src="images/6.jpg" alt="derrick" /></li> <li><img src="images/7.jpg" alt="MAGGIE" /></li> </ul> </div>
===========感谢会员 只看不发了 提供的内容===============
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(44)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
霜序五日 0
2020/8/22 18:51:05
-
换掉图片之后就会出现 格式不正确的现象?这种情况怎么解决?
故旅 0
2019/10/21 17:41:57
萌新求问,为什么我拿过来还好好的,放到ajax里面加载自己的数据就报错了。。。。
ZoomPic.js:17 Uncaught TypeError: Failed to execute 'appendChild' on 'Node': parameter 1 is not of type 'Node'. at ZoomPic.setUp (ZoomPic.js:17) at ZoomPic.initialize (ZoomPic.js:4) at new ZoomPic (ZoomPic.js:2) at HTMLDocument.<anonymous> (HtmlTemplate2.html:46) at i (jquery-1.12.4.min.js:2) at Object.fireWith [as resolveWith] (jquery-1.12.4.min.js:2) at Function.ready (jquery-1.12.4.min.js:2) at HTMLDocument.K (jquery-1.12.4.min.js:2)
Ice 0
2018/11/14 2:22:43
-
看源码改了一晚上~ 还是不能自适应~ ul的宽度JS加进去的,在array里面~~有没有大牛改成自适就在了~盼回复!!
云计算 0
2018/10/31 14:21:54
-
ncaught TypeError: Cannot read property 'getElementsByTagName' of null
at ZoomPic.initialize (VM2931 ZoomPic.js:4)
at new ZoomPic (VM2931 ZoomPic.js:2)
at HTMLDocument.<anonymous> (list.html:46)
at i (jquery.min.js:2)
at Object.fireWith [as resolveWith] (jquery.min.js:2)
at Function.ready (jquery.min.js:2)
at HTMLDocument.J (jquery.min.js:2)
initialize @ ZoomPic.js:4
ZoomPic @ ZoomPic.js:2
(anonymous) @ list.html:46
i @ jquery.min.js:2
fireWith @ jquery.min.js:2
ready @ jquery.min.js:2
J @ jquery.min.js:2
提示这个错误是什么原因呢? 回复
猫。 0
2018/1/10 15:06:54
Cannot read property 'addEventListener' of undefined
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔