

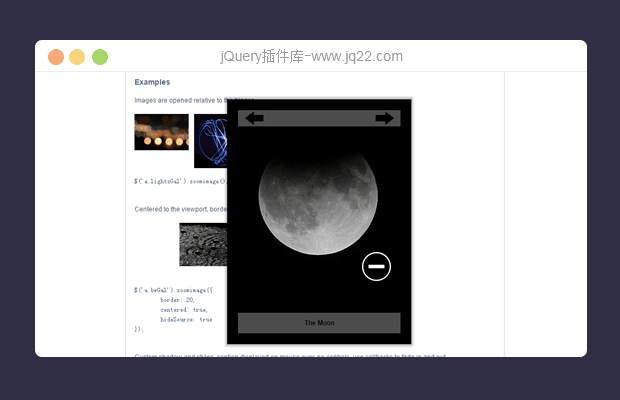
插件描述:该jQuery插件能够让以当前流行的方式来展示图片。提供:预加载图片提示,对图片进行分组,自动调整图片显示比例,图片分组浏览控制。
使用方法
附加JavaScript和CSS文件到你的文档。编辑CSS文件并且 匹配你的图片路径,同时改变颜色匹配你网站的主题 重要:像例子中一样确定包含的JavaScript文件 具体顺序。
<link rel="stylesheet" media="screen" type="text/css" href="css/zoomimage.css" /> <script type="text/javascript" src="js/eye.js"></script> <script type="text/javascript" src="js/utils.js"></script> <script type="text/javascript" src="js/zoomimage.js"></script>
调用代码
你所需要做的所有事就是使用jQuery的方式选择一个元素并且调用插件。
$('a.myLinks').zoomimage(options);可选项
一个哈希参数。所有的参数都是可选的。
Opacityfloat控制栏和标题栏的不透明度。默认: 0.3 borderinteger图片的边框宽度。默认: 0 durationinteger动态化持续时间。默认: 300 译者注:控制图片放大的时间和标题栏、控制栏显示的时间,两个操作不同步进行。 easingstring动画缓和。默认: linear preventinteger拖动图像前忽略的位移像素(防止鼠标的意外拖动所用)。默认: 14 译者注:防止鼠标按下后意外移动导致图像发生位移。 controlsboolean是否显示控制条(如果一个图片组中只有一张图片,则控制条不显示)。默认: true captionboolean是否显示标题(标题的内容来源于a标签的title属性)。默认: true centeredboolean图片放大后是否在浏览器中心显示。默认: false hideSourceboolean图片放大后是否影藏原微缩图像。默认: false classNamestring用户自定义的CSS样式名。默认: false。 译者注:false时使用zoomimage.css文件,className即为css文件名同时也是css类名。 controlsTriggerstring控制标题的显示样式,'focus'图像获取到焦点是显示标题,'mouseover'鼠标悬停在图片上时显示标题。默认: 'focus' preloadstring预处理,'click'当点击是加载图片 ,'load'文档载入时就加载图片。默认: 'click' onLoadfunction回调函数,当图像被加载的时候触发 beforeZoomInfunction回调函数,在图像被放大前触发 onZoomInfunction回调函数,在图像被放大时触发 beforeZoomOutfunction回调函数,在图像被缩小前触发 onZoomOutfunction回调函数,在图像被缩小时触发 onFocusfunction回调函数,当图片获取焦点时触发
关闭所有图片或移除节点
如果你想关闭所有打开的图片或像不通过触发器清除图片(从DOM移除),那么你可以使用 'zoomimageClear'。这个插件的这个选择器永远是 'div.zoomimage'.
$('div.zooimage').zoomimageClear();阴影设置
你可以自定义阴影。要做到这一点你必须明白如何布局框来呈现阴影。
Shadow layout

每个CSS类负责一个特定区域的阴影。你可以在类中改变背景图片的位置和大小。
PREVIOUS:
NEXT:
相关插件-图片展示

HTML5/CSS3超酷焦点图特效
焦点图插件切换效果比较简单,但是外观和功能却十分强大。该CSS3焦点图在切换图片时,图片以淡入淡出的方式缩小消失并显示下一张图片。焦点图插件还拥有一套非常大气的前后翻页按钮,是一款非常实用HTML5/CSS3焦点图应用。
图片展示
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔