

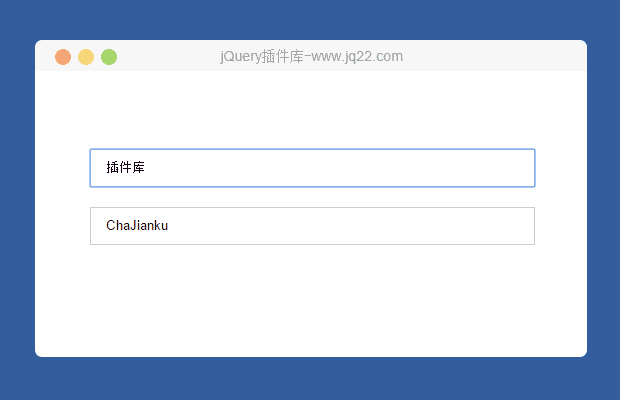
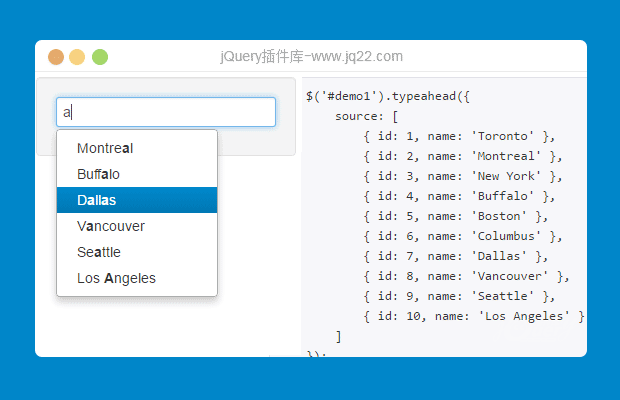
插件描述:bootstrap 模糊查询
更新时间:2017-5-30 13:02:39
更新说明:<head>中加入了<meta charset="utf-8">避免部分用户出现中文无法查询问题。
弹窗中需要设置dropdown的z-index css 属性
PREVIOUS:
NEXT:
相关插件-自动完成,筛选及排序
讨论这个项目(58)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
sdfsdfff 0
2019/5/18 16:23:35
source: function(query, process) {
return $.ajax({
url: primaryMaterialColor,
type: 'get',
data: {
mCode: mCode,
colorNumber: query
},
contentType: "application/json;charset=utf-8",
dataType: "json",
timeout: 50000,
headers: {
'Authorization': token
},
success: function(data) {
var array = [];
for (var i = 0; i < data.length; i++) {
array.push({
id: data[i].colorNumber,
name: data[i].colorZone
});
}
// 可点击 todo
constructCostSaveButton.attr('disabled', false);
console.log(array);
return process(array);
}
});
},
updater: function(item) {
findMatePrice(item.id, materialCode.val());
return item.id;
}
});展示不出来列表
OnlyOne 0
2018/8/29 17:50:38
-
你好,麻烦问下我怎么在 displayResult函数中获得他的ID值,?
295792228 0
2018/7/18 10:37:03
-
有bug
jkfdlsjafie 0
2018/5/29 15:13:50
$('#demo1').typeahead({
source: [
{ id: 1, name: 'Toronto' },
{ id: 2, name: 'Montreal' },
{ id: 3, name: 'New York' },
{ id: 4, name: '蛋蛋' },
{ id: 5, name: '忧伤' },
{ id: 6, name: '你好' },
{ id: 7, name: '你好2' },
{ id: 8, name: '张三分' },
{ id: 9, name: 'Seattle' },
{ id: 10, name: 'Los Angeles' }
]
});除了你好,搜其他的汉字没效果。。。。
红尘如梦 0
2018/1/22 15:55:18
这里报错,不知道原因,能看下么
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔