

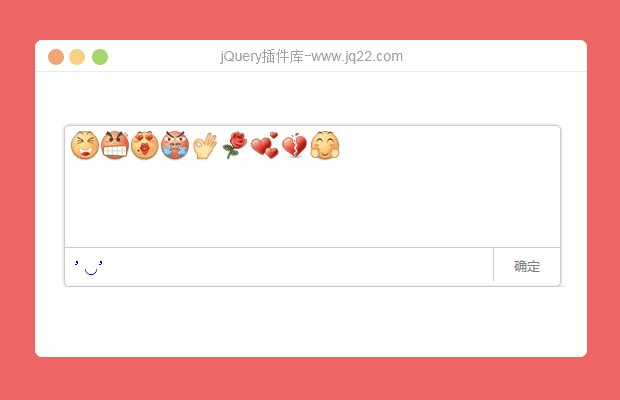
插件描述:自己制作的一个带表情的输入框
代码很简单,尚未优化。都是想到哪儿写到哪儿;仅作为一个参考。
使用参照示例文件。
css文件样式可自行修改
目前仅针对可编辑DIV ,对于textarea没有太多操作。
html文件<!DOCTYPE html>
<html> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="myemojiPl.css"> </head> <body> <div> <div> <div contenteditable="true"></div> <div> <a href="javascript:void(0);">'?'</a><a>确定</a> </div> </div> <div> <section> </section> <section></section> </div> </div> <div> <div> <div contenteditable="true"></div> <div> <a href="javascript:void(0);">'?'</a><a>确定</a> </div> </div> <div> <section> </section> <section></section> </div> </div> <div> <div> <div contenteditable="true"></div> <div> <a href="javascript:void(0);">'?'</a><a>确定</a> </div> </div> <div> <section> </section> <section></section> </div> </div>
引入jQuery和myemojiPl.js
<script src="jquery.js"></script> <script src="myemojiPl.js"></script>
<script>
var emojiconfig = {
tieba: {
name: "贴吧表情",
path: "img/tieba/",
maxNum: 50,
file: ".jpg",
placeholder: ":{alias}:",
alias: {
1: "hehe",
2: "haha",
3: "tushe",
4: "a",
5: "ku",
6: "lu",
7: "kaixin",
8: "han",
9: "lei",
10: "heixian",
11: "bishi",
12: "bugaoxing",
13: "zhenbang",
14: "qian",
15: "yiwen",
16: "yinxian",
17: "tu",
18: "yi",
19: "weiqu",
20: "huaxin",
21: "hu",
22: "xiaonian",
23: "neng",
24: "taikaixin",
25: "huaji",
26: "mianqiang",
27: "kuanghan",
28: "guai",
29: "shuijiao",
30: "jinku",
31: "shengqi",
32: "jinya",
33: "pen",
34: "aixin",
35: "xinsui",
36: "meigui",
37: "liwu",
38: "caihong",
39: "xxyl",
40: "taiyang",
41: "qianbi",
42: "dnegpao",
43: "chabei",
44: "dangao",
45: "yinyue",
46: "haha2",
47: "shenli",
48: "damuzhi",
49: "ruo",
50: "OK"
},
title: {
1: "呵呵",
2: "哈哈",
3: "吐舌",
4: "啊",
5: "酷",
6: "怒",
7: "开心",
8: "汗",
9: "泪",
10: "黑线",
11: "鄙视",
12: "不高兴",
13: "真棒",
14: "钱",
15: "疑问",
16: "阴脸",
17: "吐",
18: "咦",
19: "委屈",
20: "花心",
21: "呼~",
22: "笑脸",
23: "冷",
24: "太开心",
25: "滑稽",
26: "勉强",
27: "狂汗",
28: "乖",
29: "睡觉",
30: "惊哭",
31: "生气",
32: "惊讶",
33: "喷",
34: "爱心",
35: "心碎",
36: "玫瑰",
37: "礼物",
38: "彩虹",
39: "星星月亮",
40: "太阳",
41: "钱币",
42: "灯泡",
43: "茶杯",
44: "蛋糕",
45: "音乐",
46: "haha",
47: "胜利",
48: "大拇指",
49: "弱",
50: "OK"
}
},
AcFun:{
name : "AcFun表情",
path : "img/AcFun/",
maxNum : 54,
file : ".png"
}
};
$('.Main').myEmoji({emojiconfig : emojiconfig});
$('.Main3').myEmoji();
$('.Main2').myEmoji();
</script>
</body>
</html>表情配置项说明
/**
* emoji表情配置
* 表情组 : {
* name : 名称,
* path : 路径,
* maxNum :数量,
* file : 后缀名,
* alias : { }每个表情对应的标识,若未指定,则为表情文件名(1,2,3...)+file,
* title : { }每个表情指上去显示的文字,格式:fileName:title
* }
*/有什么改善建议请指出
第一次弄这些,代码太不规范了。。。
PREVIOUS:
NEXT:
相关插件-丰富的输入

纯CSS3打造逼真的苹果(Apple)电脑键盘
这是一款使用纯CSS3制作的效果非常逼真的苹果(Apple)电脑键盘效果。该苹果电脑键盘可以通过按真实键盘上的相应键来触发虚拟键盘上的键,按键被按下时有逼真的动画效果。
丰富的输入
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔