

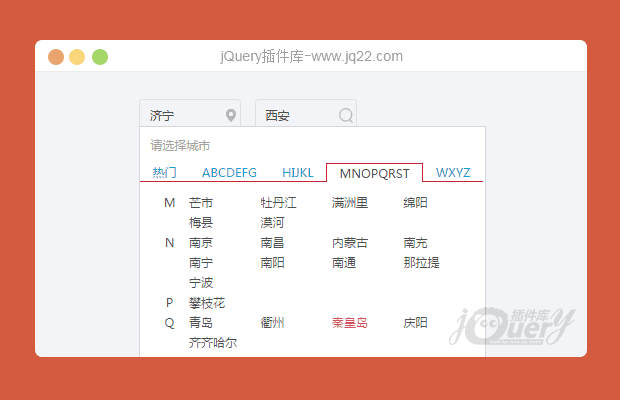
插件描述:jq模拟下拉的省市区三级联动插件,完美兼容在ie下显示select的不友好ui,数据完整可直接使用
jq模拟下拉的省市区三级联动插件,完美兼容在ie下显示select的不友好ui,数据完整可直接使用
【js部分】
var sheng=document.getElementsByName('sheng')[0],
city=document.getElementsByName('city')[0];
function getcity() {
// 获取当前省份的索引值
shengIndex=sheng.selectedIndex;
//定义二级数组
var arr=[
['海淀','朝阳','东城','崇文','丰台','昌平'],
['西辰','塘沽','北辰'],
['石家庄','保定','邢台','衡水'],
['洛阳','开封','周口','漯河','郑州'],
['太原','临汾','忻州','运城','大同','平遥'],
['西安','宝鸡','延安','咸阳','安康']
];
var curCity=arr[shengIndex-1];
city.length=1;
for(var i= 0,len=curCity.length;i<len;i++) {
city[i+1]=new Option(curCity[i],curCity[i]);
}
}
sheng.onchange=function(){
getcity();
}
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(46)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔