

插件描述:angular-file-upload 是一款轻量级的 AngularJS 文件上传工具,为不支持浏览器的 FileAPI polyfill 设计,使用 HTML5 直接进行文件上传。
特性
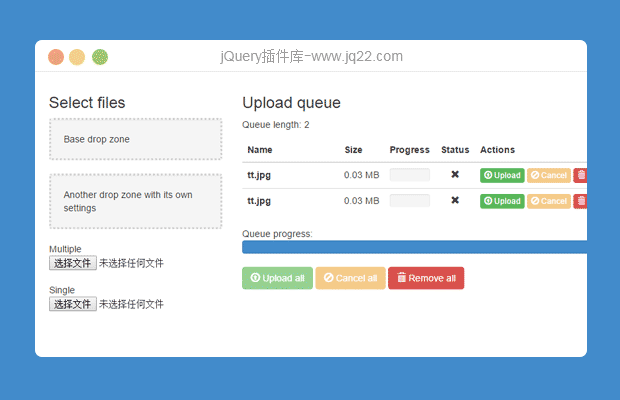
支持上传进度,在上传的时候,可以取消或者中止,支持文件拖拽(HTML5),目录拖拽(weikit),CORS, PUT(html5)/POST 方法
支持使用 Flash polyfill FileAPI 跨浏览器上传 (HTML5 和 non-HTML5) 。允许客户端在上传之前验证或者修改文件。
当文件的内容类型使用 $upload.http()时,支持直接上传到 CouchDB,imgur 等等。支持 Angular http POST/PUT 请求的进度事件,更多内容请看 #88(comment)
Separate shim file loaded on demand for non-HTML5 code meaning no extra load/code if you just need HTML5 support. (Note that html5-shim.js is still needed for progress event in HTML5 browsers)
轻量级,使用常规的 $http 来上传(支持非 HTML5 浏览器),所以提供所有 Angular $http 功能
使用
HTML:
<!-- shim is needed to support upload progress/abort for HTML5 and non-HTML5 FormData browsers.--><!-- angular-file-upload-html5-shim.js could be used instead of angular-file-upload-shim if your app targets HTML5 browsers only (not IE8-9) --><!-- Note: shim.js MUST BE PLACED BEFORE angular.js and angular-file-upload.js AFTER angular.js--><script src="angular-file-upload-shim.min.js"></script> <script src="angular.min.js"></script> <script src="angular-file-upload.min.js"></script> <div ng-controller="MyCtrl"> <input type="text" ng-model="myModelObj"> <input type="file" ng-file-select="onFileSelect($files)"> <input type="file" ng-file-select="onFileSelect($files)" multiple accept="image/*"> <div class="button" ng-file-select="onFileSelect($files)" data-multiple="true"></div> <div ng-file-drop="onFileSelect($files)" ng-file-drag-over-class="optional-css-class-name-or-function" ng-show="dropSupported">drop files here</div> <div ng-file-drop-available="dropSupported=true" ng-show="!dropSupported">HTML5 Drop File is not supported!</div> <button ng-click="upload.abort()">Cancel Upload</button> </div>
JS:
//inject angular file upload directives and service.angular.module('myApp', ['angularFileUpload']);var MyCtrl = [ '$scope', '$upload', function($scope, $upload) {
$scope.onFileSelect = function($files) { //$files: an array of files selected, each file has name, size, and type.
for (var i = 0; i < $files.length; i++) { var file = $files[i];
$scope.upload = $upload.upload({
url: 'server/upload/url', //upload.php script, node.js route, or servlet url
//method: 'POST' or 'PUT',
//headers: {'header-key': 'header-value'},
//withCredentials: true,
data: {myObj: $scope.myModelObj},
file: file, // or list of files ($files) for html5 only
//fileName: 'doc.jpg' or ['1.jpg', '2.jpg', ...] // to modify the name of the file(s)
// customize file formData name ('Content-Disposition'), server side file variable name.
//fileFormDataName: myFile, //or a list of names for multiple files (html5). Default is 'file'
// customize how data is added to formData. See #40#issuecomment-28612000 for sample code
//formDataAppender: function(formData, key, val){}
}).progress(function(evt) { console.log('percent: ' + parseInt(100.0 * evt.loaded / evt.total));
}).success(function(data, status, headers, config) { // file is uploaded successfully
console.log(data);
}); //.error(...)
//.then(success, error, progress);
// access or attach event listeners to the underlying XMLHttpRequest.
//.xhr(function(xhr){xhr.upload.addEventListener(...)})
} /* alternative way of uploading, send the file binary with the file's content-type. Could be used to upload files to CouchDB, imgur, etc... html5 FileReader is needed. It could also be used to monitor the progress of a normal http post/put request with large data*/
// $scope.upload = $upload.http({...}) see 88#issuecomment-31366487 for sample code.
};
}];PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔