

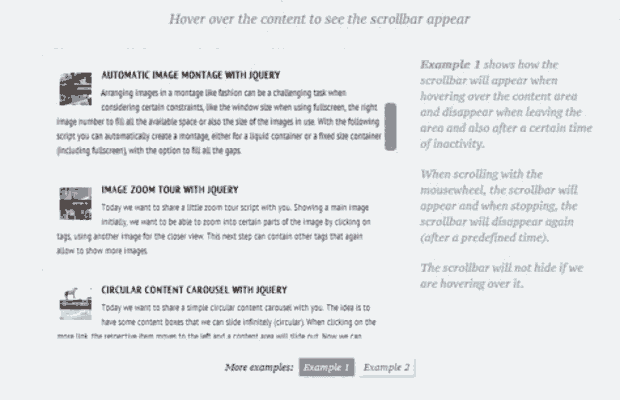
插件描述:有时候,能够在用户真正需要的时候才显示容器的滚动条,而在不需要的时候隐藏就显得很有用处了。几天,那么我即将给大家介绍的这款插件就是当我们把鼠标移动到元素上的时候就显示滚动条,并且滚动显示里面的内容,而鼠标移开则隐藏滚动条。
有时候,能够在用户真正需要的时候才显示容器的滚动条,而在不需要的时候隐藏就显得很有用处了。几天,那么我即将给大家介绍的这款插件就是当我们把鼠标移动到元素上的时候就显示滚动条,并且滚动显示里面的内容,而鼠标移开则隐藏滚动条。
使用步骤
1、引入以下的js和css文件
<link rel="stylesheet" type="text/css" href="css/demo.css"> <link rel="stylesheet" type="text/css" href="css/style.css"> <link rel="stylesheet" type="text/css"href="css/jquery.jscrollpane.codrops1.css"> <script type="text/javascript"src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script> <!-- the mousewheel plugin --> <script type="text/javascript" src="js/jquery.mousewheel.js"></script> <!-- the jScrollPane script --> <script type="text/javascript" src="js/jquery.jscrollpane.min.js"></script> <script type="text/javascript" src="js/scroll-startstop.events.jquery.js"></script> <link href="http://fonts.googleapis.com/css?family=PT+Sans+Narrow&v1"rel="stylesheet" type="text/css"> <link href="http://fonts.googleapis.com/css?family=PT+Serif+Caption:400,400italic" rel="stylesheet" type="text/css">
2、在head标签中加入以下js代码
<script type="text/javascript">
$(function() {
// 将要应用 jScrollPane 的标签
var $el = $('#jp-container').jScrollPane({
verticalGutter : -16
}),
// 扩展的函数和参数
extensionPlugin = {
extPluginOpts : {
// 鼠标移开容器多少毫秒后滚动条消失
mouseLeaveFadeSpeed : 100,
// 鼠标移到容器内的元素上多少毫秒后滚动条消失
hovertimeout_t : 1000,
//如果设置为false,当鼠标移动到滚动条上时滚动条就会显示,离开时就隐藏
//如果设置为 true,同样会出现上面的情况,但是滚动条仍然会在鼠标移到容器内元素上 hovertimeout_t 毫秒后隐藏
//而且当我们开始滚动后就显示,停止滚动就隐藏。
useTimeout : true,
//该扩展用于 插件宽度>设备宽度 的设备
deviceWidth : 980
},
hovertimeout: null, // 多长时间后滚动条消失
isScrollbarHover: true,// true if the mouse is over the scrollbar
elementtimeout: null, // avoids showing the scrollbar when moving from inside the element to outside, passing over the scrollbar
isScrolling : false,// true if scrolling
addHoverFunc: function() {
// run only if the window has a width bigger than deviceWidth
if( $(window).width() <= this.extPluginOpts.deviceWidth ) return false;
var instance = this;
// functions to show / hide the scrollbar
$.fn.jspmouseenter = $.fn.show;
$.fn.jspmouseleave = $.fn.fadeOut;
// hide the jScrollPane vertical bar
var $vBar = this.getContentPane().siblings('.jspVerticalBar').hide();
/*
* mouseenter / mouseleave events on the main element
* also scrollstart / scrollstop - @James Padolsey : http://james.padolsey.com/javascript/special-scroll-events-for-jquery/
*/
$el.bind('mouseenter.jsp',function() {
// show the scrollbar
$vBar.stop( true, true ).jspmouseenter();
if( !instance.extPluginOpts.useTimeout ) return false;
// hide the scrollbar after hovertimeout_t ms
clearTimeout( instance.hovertimeout );
instance.hovertimeout = setTimeout(function() {
// if scrolling at the moment don't hide it
if( !instance.isScrolling )
$vBar.stop( true, true ).jspmouseleave( instance.extPluginOpts.mouseLeaveFadeSpeed || 0 );
}, instance.extPluginOpts.hovertimeout_t );
}).bind('mouseleave.jsp',function() {
// hide the scrollbar
if( !instance.extPluginOpts.useTimeout )
$vBar.stop( true, true ).jspmouseleave( instance.extPluginOpts.mouseLeaveFadeSpeed || 0 );
else {
clearTimeout( instance.elementtimeout );
if( !instance.isScrolling )
$vBar.stop( true, true ).jspmouseleave( instance.extPluginOpts.mouseLeaveFadeSpeed || 0 );
}
});
if( this.extPluginOpts.useTimeout ) {
$el.bind('scrollstart.jsp', function() {
// when scrolling show the scrollbar
clearTimeout( instance.hovertimeout );
instance.isScrolling = true;
$vBar.stop( true, true ).jspmouseenter();
}).bind('scrollstop.jsp', function() {
// when stop scrolling hide the scrollbar (if not hovering it at the moment)
clearTimeout( instance.hovertimeout );
instance.isScrolling = false;
instance.hovertimeout = setTimeout(function() {
if( !instance.isScrollbarHover )
$vBar.stop( true, true ).jspmouseleave( instance.extPluginOpts.mouseLeaveFadeSpeed || 0 );
}, instance.extPluginOpts.hovertimeout_t );
});
// wrap the scrollbar
// we need this to be able to add the mouseenter / mouseleave events to the scrollbar
var $vBarWrapper = $('
<div />
').css({
position : 'absolute',
left: $vBar.css('left'),
top : $vBar.css('top'),
right: $vBar.css('right'),
bottom: $vBar.css('bottom'),
width : $vBar.width(),
height : $vBar.height()
}).bind('mouseenter.jsp',function() {
clearTimeout( instance.hovertimeout );
clearTimeout( instance.elementtimeout );
instance.isScrollbarHover = true;
// show the scrollbar after 100 ms.
// avoids showing the scrollbar when moving from inside the element to outside, passing over the scrollbar
instance.elementtimeout = setTimeout(function() {
$vBar.stop( true, true ).jspmouseenter();
}, 100 );
}).bind('mouseleave.jsp',function() {
// hide the scrollbar after hovertimeout_t
clearTimeout( instance.hovertimeout );
instance.isScrollbarHover = false;
instance.hovertimeout = setTimeout(function() {
// if scrolling at the moment don't hide it
if( !instance.isScrolling )
$vBar.stop( true, true ).jspmouseleave( instance.extPluginOpts.mouseLeaveFadeSpeed || 0 );
}, instance.extPluginOpts.hovertimeout_t );
});
$vBar.wrap( $vBarWrapper );
}
}
},
// the jScrollPane instance
jspapi = $el.data('jsp');
// extend the jScollPane by merging
$.extend( true, jspapi, extensionPlugin );
jspapi.addHoverFunc();
});
</script>
3、在body标签中加入以下格式的html代码,注意这里:外部容器的ID和样式为 jp-container。
容器内部包含的每个项就是一个 A 标签,当然也可以是其它类型的元素。
<div id="jp-container" class="jp-container"> <a target="_blank"href="http://tympanus.net/codrops/2011/09/20/responsive-image-gallery/"> <imgsrc="images/thumbs/16.jpg"> <div> <h3> Responsive Image Gallery with Thumbnail Carousel </h3> A tutorial on how to create a responsive image gallery with a thumbnail carousel using Elastislide. Inspired by Twitter's "user gallery" and upon a request to show an integration of Elastislide, we want to implement a responsive gallery that adapts to the view-port width. The gallery will have a view switch that allows to view it with the thumbnail carousel or without. We'll also add the possibility to navigate with the keyboard. </div> </a> <a target="_blank"href="http://tympanus.net/codrops/2011/09/12/elastislide-responsive-carousel/"> <img src="images/thumbs/15.jpg"> <div> <h3> Elastislide - A Responsive jQuery Carousel Plugin </h3> With the responsive awakening in web design it becomes important to not only take care of the visual part of a website but also of the functionality. Elastislide is a responsive jQuery carousel that will adapt its size and its behavior in order to work on any screen size. Inserting the carousels structure into a container with a fluid width will also make the carousel fluid. </div> </a> .................. </div>
参数解析
该插件的参数比较多,这里我就挑选其中的一些来讲解
1、mouseLeaveFadeSpeed 表示当鼠标移开容器多少毫秒后消失
而 mouseLeaveFadeSpeed 则表示鼠标移到容器上的元素而不是滚动条上多少毫秒后消失
// 鼠标移开容器多少毫秒后滚动条消失
mouseLeaveFadeSpeed: 100,
// 鼠标移到容器内的元素上多少毫秒后滚动条消失,这里前提是 useTimeout 设为了 false
hovertimeout_t : 1000,
2、useTimeout 如果为 true,那么当鼠标移动到容器的元素上不动 hovertimeout_t 毫秒后滚动条就会消失
useTimeout 如果为 false,那么当鼠标移动到容器的元素上不管鼠标是动还是不动,滚动条都不会消失
//如果设置为false,当鼠标移动到滚动条上时滚动条就会显示,离开时就隐藏
//如果设置为 true,同样会出现上面的情况,但是滚动条仍然会在鼠标移到容器内元素上 hovertimeout_t 毫秒后隐藏
//而且当我们开始滚动后就显示,停止滚动就隐藏。
useTimeout : false,
其它的参数大家自己去了解把…..
PREVIOUS:
NEXT:
相关插件-滚动
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔