

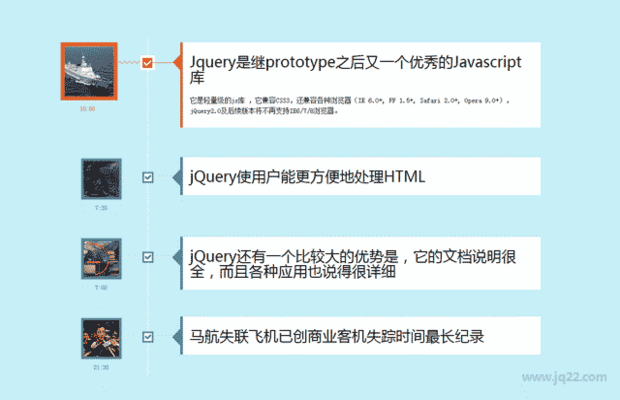
插件描述:垂直时间轴
1.首先引用css
<link rel="stylesheet" href="css/reset.css" /> <link rel="stylesheet" href="css/timeline.css">
2.添加JS引用
<script src="js/timeline.js"></script>
3.一个标题就是一个li 如果初始选中加上<li class="active"> 的class属性。
4.连接线样式
<div class="check"> <b class="spring"></b> <s></s> <b class="line"></b> </div>
5.左边图标样式
<div class="thumb"> <img src="images/pic/**.jpg"> <span>7:00</span> </div>
最后一个为内容样式
<div class="content"> <b></b> <h3>测试(大标题)</h3> <p>demo(内容)</p> </div>
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔