

简要教程
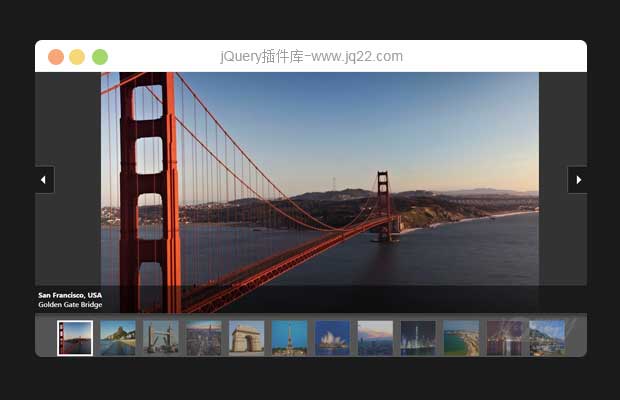
PgwSlideshow是一款非常实用的响应式、支持触摸屏的jQuery轮播图插件。该轮播图插件带有缩略图预览效果,可以根据容器的大小自适应图片的宽度。你也可以自定义轮播图的高度,图片宽度会根据高度等比例匹配。该轮播图插件的特点有:
响应式设计
支持桌面和移动手机设备
轻量级,压缩后只有4kb
可以通过CSS来自定义轮播图的样式
使用方法
该轮播图插件依赖于jQuery(1.0以上版本)或Zepto(1.0以上版本)。使用前要移入这些依赖文件。
<link rel="stylesheet" href="/path/to/pgwslideshow.css"> <script src="jquery/1.11.0/jquery.min.js"></script> <script src="/path/to/pgwslideshow.js"></script>
HTML结构
该轮播图插件的基本HTML结构使用的是无序列表<ul>。你可以添加多个<li>元素,每一个<li>元素中包含一张用于轮播的图片。
<ul class="pgwSlideshow"> <li><img src="img/1.jpg" alt="..." data-description="..."></li> <li><img src="img/thumb.jpg" alt="" data-large-src="img/big-img.jpg"></li> <li> <a href="#" target="_blank"> <img src="img/3.jpg" alt="..."> </a> </li> ...... </ul>
alt:这个属性定义图片的标题,它会在图片显示的时候作为标题显示。
data-description:该属性会在图片标题下方添加一行新的文本,用于额外的描述信息。
data-large-src:如果你希望缩略图使用小尺寸的图片,显示的是大尺寸的图片,就可以使用data-large-src属性来指定大尺寸图片的URL。
另外,如果你希望某张图片链接到特定的URL,可以使用<a>标签来包裹图片,每张图片都可以单独设置它的对应链接地址。
调用插件
$(document).ready(function() {
$('.pgwSlideshow').pgwSlideshow();
});配置参数
下面是该轮播图插件的一些可用的参数。
| 参数 | 类型 | 默认值 | 描述 |
| mainClassName | String | 'pgwSlideshow' | 该参数会覆盖轮播图默认的CSS class名称。 |
| transitionEffect | String | 'sliding' | 有两个可用的过渡效果:"sliding" 和 "fading" |
| autoSlide | Boolean | false | 是否允许轮播图自动轮播 |
| beforeSlide | Function | false | 在轮播图每次切换时的回调函数。eg:"function(id) { console.log('Before sliding - The current slide is ' + id); }" |
| afterSlide | Function | false | 在轮播图每次切换之后的回调函数。eg:"function(id) { console.log('After sliding - The current slide is ' + id); }" |
| displayList | Boolean | true | 是否以列表的形式显示缩略图 |
| displayControls | Boolean | true | 是否显示前后箭头导航按钮 |
| touchControls | Boolean | true | 是否绑定移动触摸事件 |
| maxHeight | Integer | null | 为轮播图设置固定的高度。不用带"px"单位 |
| adaptiveDuration | Integer | 200 | This duration is the period in milliseconds, during the adjustment of the previous option runs (if it is activated). |
| transitionDuration | Integer | 500 | 图片切换的时间,单位毫秒 |
| intervalDuration | Integer | 3000 | 显示下一张图片之前的间隔时间,该参数需要autoSlide为true |
方法
下面是该轮播图插件的一些可用方法。
要使用这些方法,必须在轮播图插件初始化时将它保存为一个对象变量。
var pgwSlideshow = $('.pgwSlideshow').pgwSlideshow();startSlide :轮播图开始播放。
pgwSlideshow.startSlide();
stopSlide :停止轮播图的播放。
pgwSlideshow.stopSlide();
getCurrentSlide :返回当前轮播图片的序号。
pgwSlideshow.getCurrentSlide();
getSlideCount :返回轮播图中图片的总数。
pgwSlideshow.getSlideCount();
displaySlide :通过参数中的数值来显示指定序号的轮播图图片。
pgwSlideshow.displaySlide(3);
nextSlide :显示下一幅图片。
pgwSlideshow.nextSlide();
previousSlide :显示前一幅图片。
pgwSlideshow.previousSlide();
destroy :销毁轮播图对象。如果传入参数true,那么容器将只是被隐藏起来。
pgwSlideshow.destroy();
reload :使用新的配置参数来重新加载轮播图插件。
pgwSlideshow.reload({
transitionEffect : 'fading',
adaptiveDuration : 4000
});
强大的js焦点图插件myFocus(完整版)
myFocus是一个专注于WEB端焦点图轮换图的JS库。该焦点图插件集成了30多种风格图片切换效果,体积小,使用简单,兼容ie6+和所有的主流浏览器。- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔