

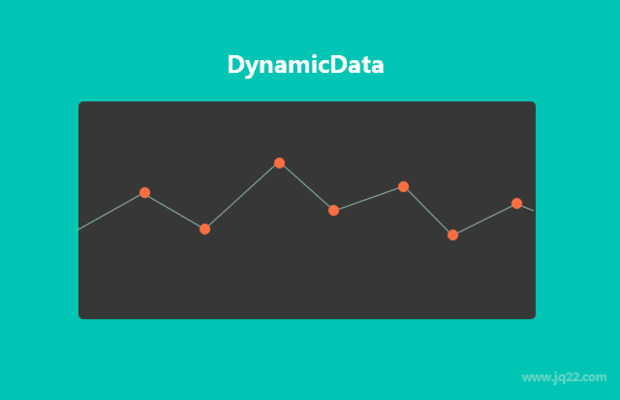
插件描述:用来显示动态更新的数据,修改之前点击stop无效的bug,并且优化按钮选项
使用说明
1使用之前首先点击reset开始重置数据,可以点击多次找到合适的数据,如果使用自己的数据接口,点击一次即可,这里的数据是随机产生的。

2然后点击show就可以动态更新,可以看到蓝色的点和绿色的连线,如果数据纵坐标超过一定的阀值就会绘制蓝线提醒其纵坐标位置.
ps:经过改良,动态更新时,点击reset按钮和stop按钮都是无效的

3点击stop按钮停止动态更新,此时可以点击clear清屏,也可以点击reset重置数据。数据重置完成后可以点击show开始展示.
ps:停止动态更新后,可以右击屏幕选择图片另存为保存图片数据

PREVIOUS:
NEXT:
相关插件-动画效果

canvas 雨滴
这款动画主要是模拟了下雨的场景,雨滴从空中飘落,落在地上溅起水花,整个过程模拟得相当逼真。更重要的是,这款HTML5下雨动画还可以通过鼠标控制风向和雨水强度,鼠标左右滑动控制雨滴方向,鼠标上下滑动控制雨滴密度。
动画效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔