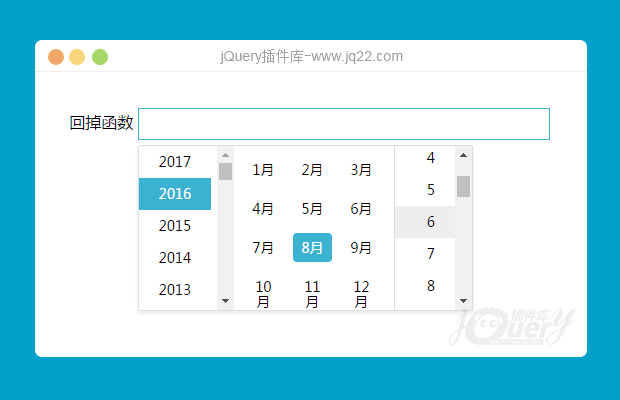
插件描述:sui组件日历
只需在页面上引用相关的css、js文件。input框上定义ID,给ID绑定calendar()方法即可。
<script type="text/javascript">
$("#my-input").calendar({
value: ['2015-12-05']
});
</script>PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(18)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
高跟鞋穿不出帆布鞋的美! 0
2017/2/23 14:36:33
-
把Zepto换成jquery会报sm.min.js:10 Uncaught TypeError: Cannot read property '0' of undefined 如何解决
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔