

插件描述:使用jquery产生随机数
无聊的时候可以用它和朋友进行互动
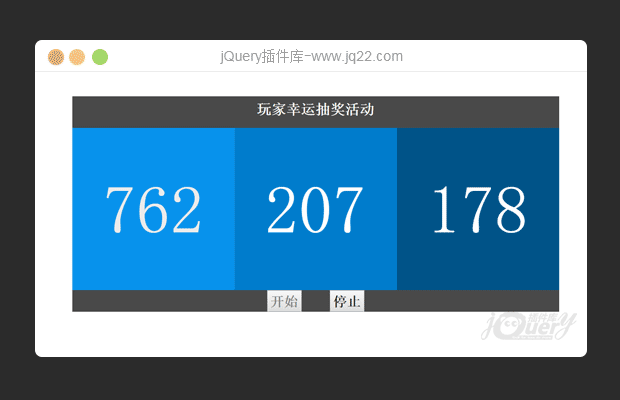
这是由玩家进行自主选择的小游戏,需玩家输入任意范围的整数,点击“开始”按钮,
计算机会产生玩家输入范围内的随机数;点击“停止”按钮,将显示数字最终结果
版权归午后的阳光所有,欢迎使用和反馈 dellshouji@163.com;
感兴趣的,可以查看制作源码;
涉及的知识点:
html,css,javaScript,jQury
PREVIOUS:
NEXT:
相关插件-杂项,独立的部件
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
甄展 0
2017/4/24 17:04:54
随机数的三个值 有可能会一样
CIMI-Sherry 0
2016/10/26 17:10:27
-
有问题喔~如果范围输入太大了,那么出来的随机数范围就会更广,数字过长之后的结果就是第一个格子里面的数字出来了,遮住了第二个格子里面的数字,谷歌测出来的
午后的阳光 3
2016/10/17 14:10:29
目前陆续做了三次优化
优化一:
禁用按钮设置
方式一:
$(":button")[0].disabled=true;
$(":button")[1].disabled=false;方式二:
$("#start").attr("disabled",true);
$("#stop").attr("disabled",false);优化二:去除div与浏览器间的上边距去掉#bigDiv的css样式--
margin: 0px auto;
/*div网页居中*/,添加该css样式:
*{ margin: 0px auto;}优化三:限制用户只能输入正整数,用到了正则表达式想省事的同学,直接将下面代码拷贝,替换掉源码的
$("#start").click(function () {}函数就好了/*点击开始按钮,产生的事件*/
$("#start").click(function() {
range = prompt("请输入随机数范围:", "");
if (/^[1-9]\d*$/.test(range)) {
//将开始标签禁用,停止标签启用
$("#start")[0].disabled = true;
$("#stop")[0].disabled = false;
myNumber = setInterval(showRandomNum, 1); //多长时间运行一次
} else if (range != null) {
alert("请输入正整数!");
}
});
回复
ki?mi 0
2016/10/11 22:10:48
-
界面很干净,如果更绚丽点是不是更适合大型活动。
小洋 0
2016/8/4 16:08:11
-
NaN
午后的阳光1
2016/10/17 14:10:54
今天顺便把这个显示NaN问题给解决了,本来以为大家都能看懂的,优化二在下面,现在做优化三:优化内容:限制用户只能输入正整数,用到了正则表达式想省事的同学,直接将下面代码拷贝,替换掉源码的
$("#start").click(function () {}函数就好了
/*点击开始按钮,产生的事件*/
$("#start").click(function() {
range = prompt("请输入随机数范围:", "");
//限制用户输入的内容只能是正整数
if (/^[1-9]\d*$/.test(range)) {
//将开始标签禁用,停止标签启用
$("#start")[0].disabled = true;
$("#stop")[0].disabled = false;
myNumber = setInterval(showRandomNum, 1);
//多长时间运行一次
} else if (range != null) {
alert("请输入正整数!");
}
});
z 0
2016/6/13 10:06:43
-
大神,这个是用什么工具写的?
午后的阳光3
2016/8/17 15:08:21
用什么工具主要是看个人喜好,我常用的是Editplus和webstorm,dreamweaver应该也不错,主要用了setInterval()这个函数;另外借此机会,进行一下优化:
$("#start")[0].disabled=true和$("#stop")[0].disabled=false;禁用按钮设置现在看起来很不爽,可以改成这样:
方式一:
$(":button")[0].disabled=true;$(":button")[1].disabled=false;方式二:
“$("#start").attr("disabled",true);$("#stop").attr("disabled",false);
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔