

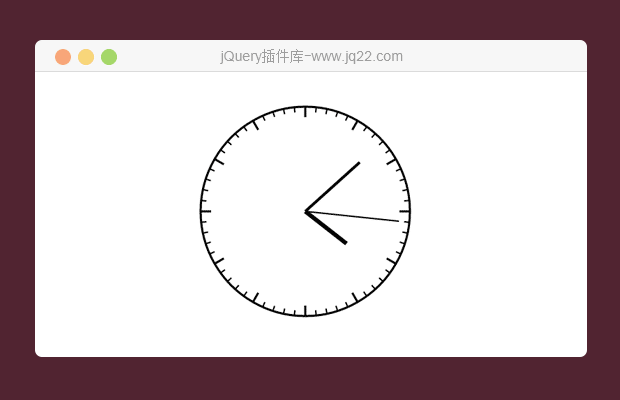
插件描述:timedropper是一个jQuery时间选择插件。管理时间输入字段的标准形式。专注于输入打开一个小的互动时间选择。
使用方法(非常简单三步搞定)
1、引用js和css文件
<script src="http://libs.baidu.com/jquery/1.11.3/jquery.min.js"></script> <script src="timedropper.js"></script> <link rel="stylesheet" type="text/css" href="timedropper.css">
2、html中加入输入框
<input type="text" id="alarm" />
3、调用插件
<script>$( "#alarm" ).timeDropper();</script>
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(11)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
白色蜡笔 0
2019/8/19 21:42:34
-
引入之后好像跟我的js文件冲突了,前台报错 $.cookie is not a function 这是为什么啊?
dymiam 0
2017/9/13 10:48:32
如何设置为24小时制?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔