

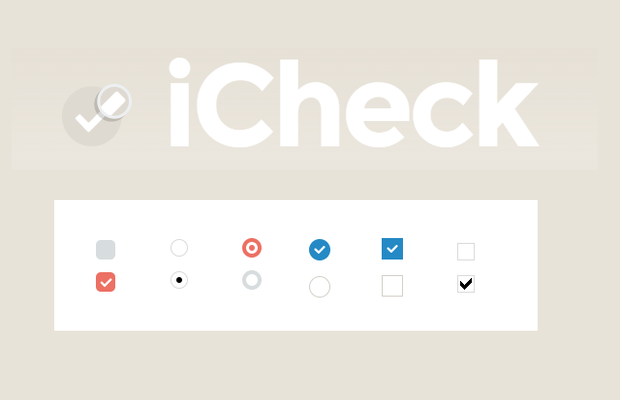
插件描述:iCheck是一款对checkbox的美化插件,支持几乎所有浏览器包括移动浏览器。
插件特点
在不同浏览器和设备上都有相同的表现 — 包括 桌面和移动设备
支持触摸设备 — iOS、Android、BlackBerry、Windows Phone
支持键盘导航 — Tab、Spacebar、Arrow up/down 和其它快捷键
方便定制 — 用HTML 和 CSS 即可为其设置样式 (试试 6 套针对Retina屏幕的皮肤吧)
支持 jQuery 和 Zepto JavaScript工具库
体积小巧 — gzip压缩后只有1 kb
25 种参数 用来定制复选框(checkbox)和单选按钮(radio button)
8 个回调事件 用来监听输入框的状态
7 个方法 用来通过编程方式控制输入框的状态
能够将输入框的状态变化同步回原始输入框中, 支持所有选择器
浏览器支持
iCheck已经在 Internet Explorer 6+、Firefox 2+、Opera 9+、Google Chrome 和 Safari 浏览器上被验证过,并且应该可以再更多浏览器上工作。
移动浏览器(例如 Opera mini、 Chrome mobile、 Safari mobile 和其它浏览器) 也被支持。已经在 iOS (iPad、 iPhone、 iPod)、Android、BlackBerry 和 Windows Phone 设备上进行了测试。
详细使用方法请查看demo页
PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔