

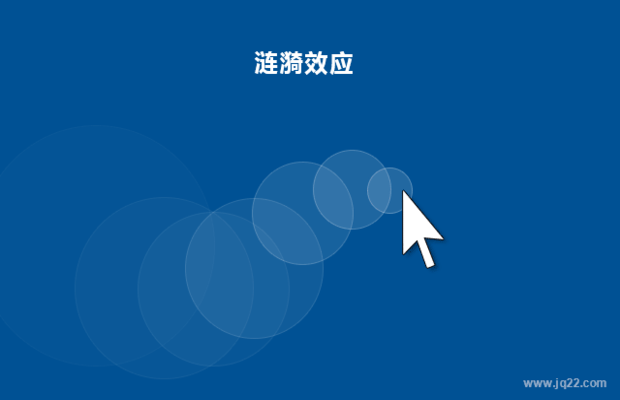
插件描述:jQuery Ripples插件向HTML添加一层水元素将波纹光标与WebGL的互动。您可以使用这种效果,让你的静态CSS背景图像更多的互动。
注:此插件需要在服务端运行,本地预览会有跨域问题!
使用方法非常简单 只需要引入jq库 然后在使用选择器选择要渲染的标签获得jQuery对象后使用ripples方法,下面三个参数自己试验就可以实现涟漪的效果了.例如
1 2 3 4 5 6 | $('body').ripples({ resolution: 512, dropRadius: 20, //px perturbance: 0.04,}); |
插件存在跨域问题,在chrome浏览器下不行,所以需要放到服务中运行。IE不存在跨域问题,所以直接浏览没问题。
PREVIOUS:
NEXT:
相关插件-背景,动画效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔