

插件描述:自定义样式的单选和复选的小插件,基于jQuery。
这个插件算是我之前在平台上发布的更新版本,由于现在做移动端居多,普通的select下拉基本都是没用到了,所以我删除了这个方法。这里介绍一下用法。
一、首先是引入,是猿都知道这是必须的。
<!-- css --> <link rel="stylesheet" href="./assets/css/JCheck.css"> <!-- script --> <script src="./assets/js/jquery-1.11.3.min.js"></script> <script src="./assets/js/JCheck.js"></script>
还是老样子,样式都是自己根据项目需求写的,这里引入的css文件只是简单的将我radio跟checkbox给隐藏掉,就一点代码而已,看过代码的童鞋可以不引,自己写也行的,类名什么的都可以根据自己的习惯来,自定义嘛~~
跟之前不一样的是,我现在是将单选按钮跟复选框用label标签包起来的,这用法相信大部分童鞋都明白(点击整个label标签都可以操作到里面的单选按钮或者复选框),这样可以减少很多没必要的js操作
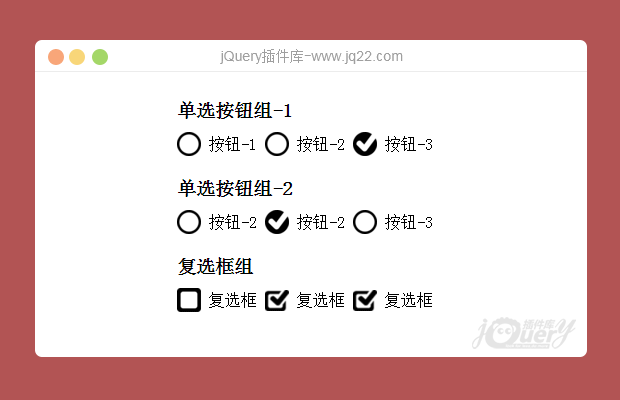
二、单选按钮
单选按钮涉及到一个组的问题,我在label标签多加了一个dataset,以data-name这个属性来区分组,需要注意的是,这个data-name的值必须跟里面的radio的name值一样,不然会出现问题。代码示例如下:
<label class="u-radio" data-name="radio2"> <input name="radio2" type="radio"> <i class="icon"></i> <span class="text">按钮-2</span> </label> <label class="u-radio" data-name="radio2"> <input name="radio2" type="radio"> <i class="icon"></i> <span class="text">按钮-2</span> </label> <label class="u-radio" data-name="radio2"> <input name="radio2" type="radio" checked> <i class="icon"></i> <span class="text">按钮-3</span> </label>
如果你想默认选中其中一个按钮,只需要在里面radio表单加一个checked属性就可以了,这个默认的表单的用法是一样的,然后就是调用js:
$('.u-radio').jRadio({
checkedClass: "z-checked", // 选中状态类名
onChange: function (element) {} // onchange回调,返回当前选中项DOM元素
});三、复选框
跟单选按钮比起来,复选框就简单得多了,他没有组的困扰,一切都跟默认的checkbox用法一模一样,就是多了个自定义样式的内部标签。直接示例代码:
<label class="u-checkbox"> <input name="checkbox" type="checkbox"> <i class="icon"></i> <span class="text">复选框</span></label> <label class="u-checkbox"> <input name="checkbox" type="checkbox"> <i class="icon"></i> <span class="text">复选框</span></label> <label class="u-checkbox"> <input name="checkbox" type="checkbox" checked> <i class="icon"></i> <span class="text">复选框</span></label>
然后调用js,参数基本是跟radio的一样:
$('.u-checkbox').jCheckbox({
checkedClass: "z-checked", // 选中状态类名
onChange: function (element) {} // onchange回调,返回当前选中项DOM元素
});嗯~基本用法就到这里结束了。
最后,?嗦一下,希望各位有更好的写法的童鞋给我留个言,大家互相学习学习,我是个毕业不到一年的小菜鸟,大部分会的都是自己百度学的,可能跟国际接不上轨,希望有大神来给我接接轨~~~o(∩_∩)o 哈哈~~
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
海迷 1
2016/6/16 8:06:54
-
恕我直言,粗糙了点。。Bootstrap的iCheck还不错,可以自己把CSS提取出来,再结合jquery。。我的项目中就是这么干的
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔