

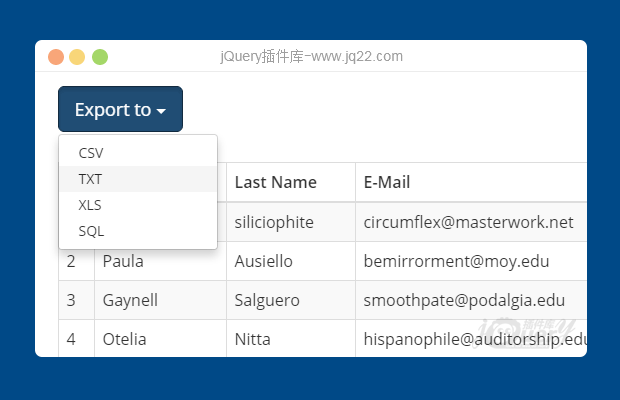
插件描述:jQuery-tableExport是一款可以将普通HTML表格内容导出为CSV、XLS、TXT或SQL格式的jQuery插件。
简要教程
jQuery-tableExport是一款可以将普通HTML表格内容导出为CSV、XLS、TXT或SQL格式的jQuery插件。
使用方法
使用该导出表格内容插件需要在页面中引入jquery和tableExport.js文件。
<script src="path/to/jquery.min.js"></script> <script src="dist/tableExporter.js"></script>
HTML结构
表格可以是普通的HTML表格,或bootstrap的表格。
<div class="table-responsive"> <table id="firm_table" class="table table-striped table-bordered table-hover"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>E-Mail</th> <th>Number</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Delpha</td> <td>siliciophite</td> <td>circumflex@masterwork.net</td> <td>997300858</td> </tr> ...... </tbody> </table> </div> </div>
初始化插件
在页面DOM元素加载完毕之后,可以通过tableExport()方法来初始化该插件。
$('.table').tableExport({
filename: 'table',
format: 'csv'
});或者在初始化时传入配置参数:
$('.table').tableExport({
// 导出文件的名称
filename: 'table_%DD%-%MM%-%YY%',
// 导出文件的格式:csv, xls, txt, sql
format: 'xls',
// 导出指定的表格列
cols: '2,3,4'
});配置参数
日期格式:
%DD% ? day
%MM% ? month
%YY% ? year
%hh% ? hours
%mm% ? minutes
%ss% ? seconds
配置参数:
filename:导出文件的名称。
format:导出文件的格式。
cols:指定导出的表格列。
head_delimiter:导出时分离标题。
column_delimiter:导出时隔离的列。
before(this):回调函数。
onafter(this):回调函数。
PREVIOUS:
NEXT:
相关插件-杂项,独立的部件
讨论这个项目(24)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
萧寒 0
2017/11/21 11:20:42
问题:1、%MM% ? month js里面获取函数写成date
2、导出txt和sql时,并不换行,需要在\n前面添加\r
3、将txt中的head_delimiter和column_delimiter 用\t替换。
数据显示ok!
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔