

插件描述:notification是一款基于Animate.css的炫酷jQuery消息通知框插件。该插件可以在屏幕的四个角显示消息通知框,结合Animate.css可以制作出多种效果非常炫酷的CSS3动画特效。
简要教程
notification是一款基于Animate.css的炫酷jQuery消息通知框插件。该插件可以在屏幕的四个角显示消息通知框,结合Animate.css可以制作出多种效果非常炫酷的CSS3动画特效。
使用方法
使用该jQuery消息通知框插件需要引入jQuery,notification.js,animate.css和notification.css文件。
<link rel='stylesheet' href='css/animate.min.css'> <link rel="stylesheet" href="css/notification.css"> <script src="js/jquery.min.js"></script> <script src="js/notification.js"></script>
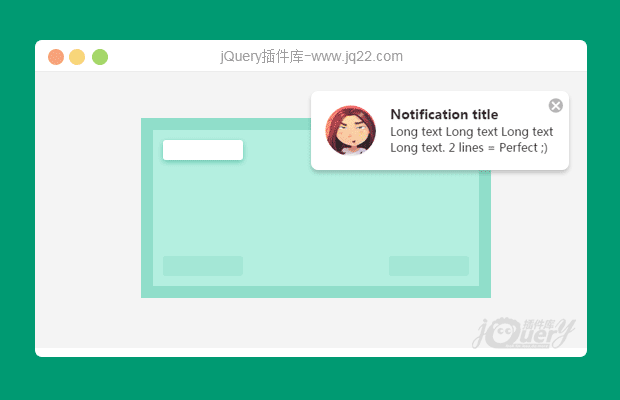
jQuery消息通知框插件界面截图

HTML结构
该jQuery消息通知框插件需要一个元素来触发它,该元素可以是任意的HTML元素:按钮、超链接等。
<div class="notify btn" value="bounceIn">bounceIn</div>
初始化插件
在页面DOM元加载完毕之后,可以通过下面的方法来初始化该jQuery消息通知框插件。
$('.notify').click(function (event) {
Notification.create(
// 消息通知框的标题
"Notification title",
// 消息通知框的内容
"Long text Long text Long text Long text. 2 lines = Perfect ;)",
// 图片
"img/user.jpg",
// 效果
$(event.target).text(),
// 定位
position
);
});PREVIOUS:
NEXT:
相关插件-工具提示

Metro风格的jQuery个性化消息提示插件
介绍一款Metro风格的消息提示框插件,插件是基于jQuery的,不仅拥有Metro哪种简单精巧的UI风格,而且兼容性也还不错。之前分享过一些基于jQuery和CSS3的提示框插件,比如HTML5CSS3弹出提示框,感兴趣的朋友也可以前往关注。
工具提示

jquery 工具提示插件awTooltip
awTooltip是一个工具提示插件,用css和jQuery插件创建的。 它可以显示工具提示右,左,顶部或底部的元素。 也可以使用彩色工具提示样式。
工具提示
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔









