

插件描述:就在整理上一款插件 css3-dropdown-menu 的时候,我发现了这个菜单里面用到了很多好看的图标,于是就顺着发现了大量的图标样式的网站。 我们可以通过简单地引用一些css文件和建立指定的html标签就可以使用多大上百种各式各样的图标,赶快来看看吧!
更新时间:2020-11-05 22:33:35
更新说明:更新演示以及升级为4.7版
发布时间:2015-07-08 12:55:59
就在整理上一款插件 css3-dropdown-menu 的时候,我发现了这个菜单里面用到了很多好看的图标,于是就顺着发现了大量的图标样式的网站。
我们可以通过简单地引用一些css文件和建立指定的html标签就可以使用多大上百种各式各样的图标,赶快来看看吧!
使用步骤
1、引入以下的css文件,文件都在现在的demo里面,注意路径
<link rel="stylesheet" href="assets/css/site.css"> <link rel="stylesheet" href="assets/css/prettify.css"> <link rel="stylesheet" href="assets/css/font-awesome.css">
2、放置图标标签。我们需要什么样的图标就放置什么样的标签,在此我给大家一些 Demo
标签代码
内联图标
将图标样式放置在 i 标签中
<i class="icon-camera-retro"></i> icon-camera-retro
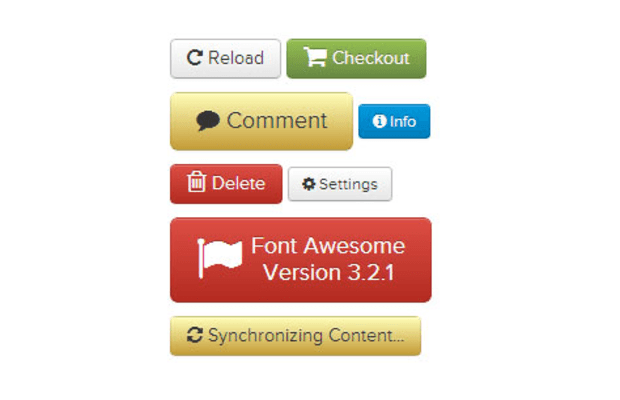
按钮
<a class="btn" href="#"> <i class="icon-repeat"></i> Reload</a> <a class="btn btn-success" href="#"> <i class="icon-shopping-cart icon-large"></i> Checkout</a> <a class="btn btn-large btn-primary" href="#"> <i class="icon-comment"></i> Comment</a> <a class="btn btn-small btn-info" href="#"> <iclass="icon-info-sign"></i> Info</a> <a class="btn btn-danger" href="#"> <iclass="icon-trash icon-large"></i> Delete</a> <a class="btn btn-small"href="#"> <i class="icon-cog"></i> Settings</a> <a class="btn btn-large btn-danger" href="#"> <i class="icon-flag icon-2x pull-left"></i>Font Awesome Version 3.0</a> <a class="btn btn-primary" href="#"> <i class="icon-refresh icon-spin"></i> Synchronizing Content...</a>
导航
<ul class="nav nav-list"> <li class="active"> <a href="#"><i class="icon-home"></i> Home</a> </li> <li> <a href="#"><i class="icon-book"></i> Library</a> </li> <li> <a href="#"><i class="icon-pencil"></i> Applications</a> </li> <li> <a href="#"><i class="icon-cogs"></i> Settings</a> </li> </ul>
表单
<div class="input-prepend"> <span class="add-on"><i class="icon-envelope"></i></span> <inputclass="span2" type="text" placeholder="Email address"> </div> <div class="input-prepend"> <span class="add-on"><i class="icon-key"></i></span> <input class="span2"type="password" placeholder="Password"> </div>
组合按钮
<div class="btn-group"> <a class="btn" href="#"><i class="icon-align-left"></i></a> <a class="btn"href="#"><i class="icon-align-center"></i></a> <a class="btn" href="#"><iclass="icon-align-right"></i></a> <a class="btn" href="#"><i class="icon-align-justify"></i></a> </div>
更多请查看官网……
图标及其样式名
由于图标过多,请大家移步 官网 查看
每个图标后面都有一个样式名,而我们需要的也就是这个。
PREVIOUS:
NEXT:
相关插件-标签
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔