

插件描述:onepage-scroll可以帮我们制作一个跨平台的通过全屏滚动来切换的响应式单页面网页。
要求
jQuery版本在 1.9.0以上
兼容性
现代浏览器和移动平台上都能很好地支持,包括IE8和IE9表现得也很好。
用法
1、引入css和js文件
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="jquery.onepage-scroll.js"></script> <link href='onepage-scroll.css' rel='stylesheet' type='text/css'>
2、加入如下格式的 html标签
<body> ... <div class="main"> <section>...</section> <section>...</section> ... </div> ... </body>
注意上面的 section 标签,通过下面的js参数指定,即是我们的每一个页面的容器,
3、加入js代码
$(".main").onepage_scroll({
sectionContainer: "section", // 指定单页面的每个页面外部容器
easing: "ease", // 页面切换的缓动效果,可设置成 "ease", "linear", "ease-in","ease-out", "ease-in-out"
animationTime: 1000, // 每个页面切换的时长
pagination: true, // 是否显示右边的导航圆形按钮
updateURL: false, // 切换页面的时候是否需要更新页面URL.
beforeMove: function(index) {}, // 页面切换之前的回调,index表示页面的索引
afterMove: function(index) {}, // 页面切换之后的回调,index表示页面的索引
loop: false, // 当前页面为最后一个的时候,继续向下切换是否回到第一个页面
keyboard: true, // 是否可以使用方向键来操纵页面切换
responsiveFallback: false, // 是否当浏览器宽度为某一个指定值的时候,去除该插件效果,如果想实现这种效果,那么可以指定一个宽度值
direction: "vertical" // 页面切换方向,可选值为 "vertical"水平 和"horizontal"垂直. 默认 "vertical"
});
PREVIOUS:
NEXT:
相关插件-布局

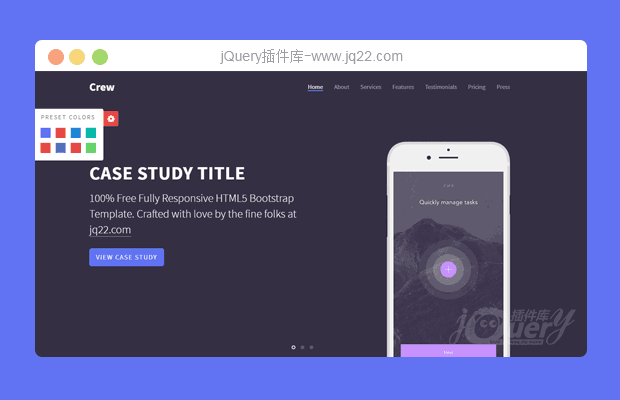
jQuery HTML5 Bootstrap响应式单页网站模板
jQuery HTML5 Bootstrap响应式单页网站模板具有独特的功能,例如预设的8种颜色变化,移动时流畅优雅的动画,美观和随时可用的元素,如价格图表,推荐等等。
布局
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
kzfon 0
2020/3/19 11:31:52
-
谷歌浏览器78版本会报错:Unable to preventDefault inside passive event listener due to target being treated as passive
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔