

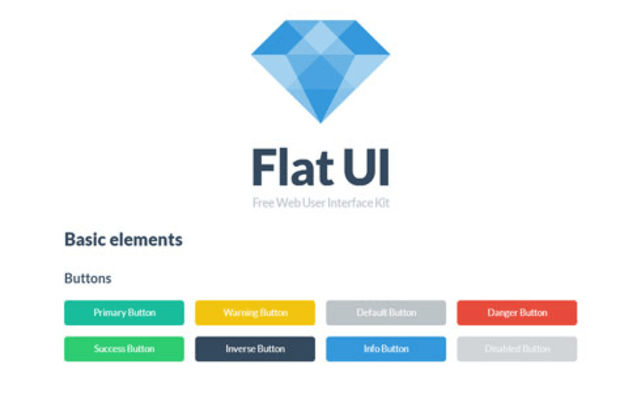
插件描述:清新好看的用户界面工具包-FLAT UI,今天我给大家介绍一款漂亮的UI插件,整个界面给人一种清新大气的感觉。
更新时间:2020-11-05 22:56:46
更新说明:更新演示以及下载文件
更新时间:2015-07-09 20:15:29
今天我给大家介绍一款漂亮的UI插件,整个界面给人一种清新大气的感觉。
使用步骤
1、将下载的包添加到自己的网站目录
2、引入以下的css文件
<link href="css/bootstrap.css" rel="stylesheet"> <link href="css/flat-ui.css" rel="stylesheet">
3、引入以下的JS文件(考虑到效率,可放在html文档底部)
注意:这里我们是引用全了整个UI包的js文件,而在实际的运用中,我们可以根据自己的需要来引用其中的某些js文件,而不用引用所有的js文件。
<script src="js/jquery-1.8.2.min.js"></script> <script src="js/jquery-ui-1.10.0.custom.min.js"></script> <script src="js/jquery.dropkick-1.0.0.js"></script> <script src="js/custom_checkbox_and_radio.js"></script> <script src="js/custom_radio.js"></script> <script src="js/jquery.tagsinput.js"></script> <script src="js/bootstrap-tooltip.js"></script> <script src="js/jquery.placeholder.js"></script> <script src="http://vjs.zencdn.net/c/video.js"></script> <script src="js/application.js"></script>
4、所有的文件夹、js和css都准备完毕后,我们就可以来部署自己的标签元素了,需要什么就放置什么标签。
接下来我就列出一些demo来讲解
UI Demo
按钮
<div class="span3"> <a href="#" class="btn btn-large btn-block btn-info">Info Button</a> </div> <div class="span3"> <a href="#" class="btn btn-large btn-block btn-danger">Danger Button</a> </div>
水平菜单
<div class="span9"> <div class="navbar navbar-inverse"> <div class="navbar-inner"> <div class="container"> <button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <div class="nav-collapse collapse"> <ul class="nav"> <li> <a href="#"> Menu Item <span class="navbar-unread">1</span> </a> </li> <li class="active"> <a href="#"> Messages <span class="navbar-unread">1</span> </a> <ul> <li> <a href="#">Element One</a> </li> <li> <a href="#">Sub menu</a> <ul> <li> <a href="#">Element One</a> </li> <li> <a href="#">Element Two</a> </li> <li> <a href="#">Element Three</a> </li> </ul> <!-- /Sub menu --> </li> <li> <a href="#">Element Three</a> </li> </ul> <!-- /Sub menu --> </li> <li> <a href="#"> About Us <span class="navbar-unread">1</span> </a> </li> </ul> </div> <!--/.nav-collapse --> </div> </div> </div> </div>
垂直菜单
<div class="span3"> <select value="X-Men" class="span3" tabindex="1" name="herolist"> <optionvalue="0">Choose hero</option> <option value="1">Spider Man</option> <option value="2">Wolverine</option> <option value="3">Captain America</option> <option value="X-Men" selected="selected">X-Men</option> <option value="Crocodile">Crocodile</option> </select> </div>
文本框
<div class="row"> <div class="span3"> <input type="text" value="" placeholder="Inactive" class="span3"> </div> <div class="span3"> <div class="control-group error"> <input type="text" value="Error" class="span3"> </div> </div> <div class="span3"> <div class="control-group success"> <input type="text" value="Success" class="span3"> </div> </div> <div class="span3"> <input type="text" value="Disabled" disabled="disabled"class="span3"> </div> </div>
滑动条和进度条
<div class="span5"> <h3 class="demo-panel-title"> Progress bars & Sliders </h3> <div class="progress"> <div class="bar" style="width:45%;"> </div> </div> <div class="progress"> <div class="bar" style="width:40%;"> </div> <div class="bar bar-warning" style="width:10%;"> </div> <div class="bar bar-danger" style="width:10%;"> </div> <div class="bar bar-success" style="width:10%;"> </div> <div class="bar bar-info" style="width:10%;"> </div> </div> <div id="slider" class="ui-slider"> <div class="ui-slider-segment"> </div> <div class="ui-slider-segment"> </div> <div class="ui-slider-segment"> </div> </div> </div>
导航条1
<div class="span3"> <div class="btn-toolbar"> <div class="btn-group"> <a class="btn btn-primary" href="#"><i class="fui-time-16"></i></a> <a class="btn btn-primary" href="#"><i class="fui-camera-16"></i></a> <aclass="btn btn-primary active" href="#"><i class="fui-heart-16"></i></a> <aclass="btn btn-primary" href="#"><i class="fui-eye-16"></i></a> </div> </div> <!-- /toolbar --> </div>
导航条2
<div class="span3 demo-pager"> <ul class="pager"> <li class="previous"> <a href="#"> <img src="images/pager/previous.png"> All messages </a> </li> <!-- <li class="pager-center"> Center </li> --> <li class="next"> <a href="#"> <img src="images/pager/next.png"> </a> </li> </ul> <!-- /pager --> </div>
导航条3
<div class="pagination"> <ul> <li class="previous"> <a href="#"><img src="images/pager/previous.png"></a> </li> <li class="active"> <a href="#">1</a> </li> <li> <a href="#">2</a> </li> <li> <a href="#">3</a> </li> <li> <a href="#">4</a> </li> <li> <a href="#">5</a> </li> <li> <a href="#">6</a> </li> <li> <a href="#">7</a> </li> <li> <a href="#">8</a> </li> <li> <a href="#">9</a> </li> <li class="next"> <a href="#"><img src="images/pager/next.png"></a> </li> </ul> </div>
复选框
<div class="span3"> <h3 class="demo-panel-title"> Checkboxes </h3> <label class="checkbox" for="checkbox1"> <input type="checkbox" value=""id="checkbox1"> Unchecked </label> <label class="checkbox" for="checkbox2"> <input type="checkbox" checked="checked" value="" id="checkbox2"> Checked </label> <label class="checkbox" for="checkbox3"> <input type="checkbox"value="" id="checkbox3" disabled="disabled"> Disabled unchecked </label> <label class="checkbox" for="checkbox4"> <input type="checkbox"checked="checked" value="" id="checkbox4" disabled="disabled"> Disabled checked </label> </div>
单选框
<div class="span3"> <h3 class="demo-panel-title"> Radio Buttons </h3> <label class="radio"> <input type="radio" name="optionsRadios"id="optionsRadios1" value="option1"> Radio is off </label> <labelclass="radio"> <input type="radio" name="optionsRadios" id="optionsRadios2"value="option1" checked="checked"> Radio is on </label> <label class="radio"> <input type="radio" name="optionsRadiosDisabled" id="optionsRadios3"value="option2" disabled="disabled"> Disabled radio is off </label> <labelclass="radio"> <input type="radio" name="optionsRadiosDisabled"id="optionsRadios4" value="option2" checked="checked" disabled="disabled"> Disabled radio is on </label> </div>
TOGGLES
<div class="span3"> <h3 class="demo-panel-title"> Toggles </h3> <table width="100%"> <tbody> <tr> <td width="50%"> <div class="toggle"> <label class="toggle-radio"for="toggleOption2">ON</label> <input type="radio" name="toggleOptions"id="toggleOption1" value="option1" checked="checked"> <label class="toggle-radio" for="toggleOption1">OFF</label> <input type="radio"name="toggleOptions" id="toggleOption2" value="option2"> </div> </td> <td> <div class="toggle"> <label class="toggle-radio"for="toggleOption4">ON</label> <input type="radio" name="toggleOptions2"id="toggleOption3" value="option3"> <label class="toggle-radio"for="toggleOption3">OFF</label> <input type="radio" name="toggleOptions2"id="toggleOption4" value="option4" checked="checked"> </div> </td> </tr> <tr> <td> <div class="toggle toggle-icon"> <label class="toggle-radio fui-checkmark-16"for="toggleOption6"></label> <input type="radio" name="toggleOptions3"id="toggleOption5" value="option5" checked="checked"> <label class="toggle-radio fui-cross-16" for="toggleOption5"></label> <input type="radio"name="toggleOptions3" id="toggleOption6" value="option6"> </div> </td> <td> <div class="toggle toggle-icon">  
PREVIOUS:
NEXT:
相关插件-标签
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔