插件描述:jquery-ripple是一款效果非常酷的Google Material Design jQuery元素点击波特效插件。
简要教程
jquery-ripple是一款效果非常酷的Google Material Design jQuery元素点击波特效插件。其它的点击波特效插件要修改光波的颜色要通过CSS来修改,该插件可以直接通过参数进行光波颜色的设置,非常方便。
该点击波特效的外观设计上使用Google Material Design,效果时尚大方。
安装
可以通过bower来安装该点击波特效插件。
$ bower install jquery-ripple --save
使用方法
使用该点击波特效插件要引入jQuery和jquery.ripple.js,以及jquery.ripple.css文件。
<link rel="stylesheet" href="css/jquery.ripple.css"> <script src="js/jquery.js"></script> <script src="js/jquery.ripple.js"></script>
HTML结构
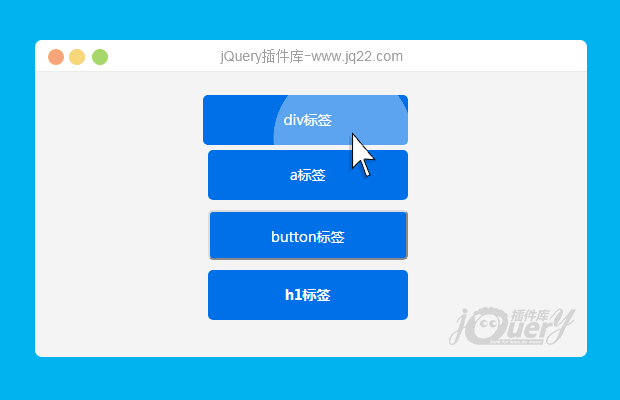
你可以在一个按钮或任何可点击的HTML元素上使用该点击波特效。为该元素添加data-ripple属性。
<button data-ripple>Button</button>
调用插件
在页面加载完毕之后,使用下面的方法来调用该点击波特效插件。
$('[data-ripple]').ripple();自定义光波颜色
你可以在参数中以对象的形式插入不同的CSS颜色来设置不同的光波颜色。
$('[data-ripple]').ripple({ color: '#EF5734' });事件
事件名称 描述
beforeripple 在ripple-activeclass被添加到DOM元素之前触发touchstart/mousedown事件
afterripple 在ripple-activeclass被从DOM元素移除之前触发touchend/mouseup/mouseleave事件
PREVIOUS:
NEXT:
相关插件-动画效果,杂项
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔