

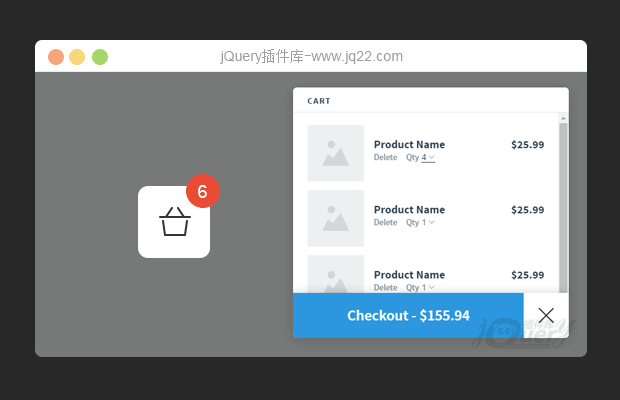
插件描述:当用户决定购买某件物品的浮动购物车交互效果
"添加到购物车"的过程,我们习惯于不同的模式。这种模式背后的基本思想是以通知用户,项目已添加到购物车,并为他/她提供一个链接来结帐。
我们已经尝试过使用默认情况下,隐藏购物车和显示它当用户单击"添加到购物车"按钮的想法。这样,用户可以检查购物车和结帐或继续购物。购物车将坚持到页面底部的随时可以访问。
创建结构
CartHTML体系组成的两个主要元素a.cd-cart-trigger,车触发器和购物车总计a.cd-cartfor 购物车内容。
.cd - cart - trigger,
.cd - cart {
position: fixed;
bottom: 20px;
right: 5 % ;
transition: transform.2s;
}.empty.cd - cart - trigger,
.empty.cd - cart {
/* hide cart */
transform: translateY(150px);
}至于购物车动画我们分配一个固定的高度和宽度对 thediv.wrapperelement (相同的 thea.cd-cart-trigger);打开购物车时,我们使用 the.cart-openclass 显示购物车内容。
.cd - cart.wrapper {
position: absolute;
bottom: 0;
right: 0;
z - index: 2;
overflow: hidden;
height: 72px;
width: 72px;
border - radius: 6px;
transition: height.4s.1s,
width.4s.1s,
box - shadow.3s;
transition - timing -
function: cubic - bezier(0.67, 0.17, 0.32, 0.95);
background: #ffffff;
box - shadow: 04px30pxrgba(0, 0, 0, 0.17);
}.cart - open.cd - cart.wrapper {
height: 100 % ;
width: 100 % ;
transition - delay: 0s;
}the.deletedclass用于从购物车中删除一个项目:删除的元素有一个绝对的位置,thecd-item-slide-outanimation用于创建幻灯片效果。
.cd - cart.body li.deleted {
/* this class is added to an item when it is removed form the cart */
position: absolute;
left: 1.4em;
width: calc(100 % -2.8em);
opacity: 0;
animation: cd - item - slide - out.3sforwards;
}@keyframes cd - item - slide - out {
0 % {
transform: translateX(0);
opacity: 1;
}
100 % {
transform: translateX(80px);
opacity: 0;
}
}事件处理
当用户点击 the.cd-add-to-cartbutton时, theaddProduct()函数用来插入一个新的列表项内 the.body > ulelement。使用产品详情,应改为实际的商品信息的占位符:
functionaddProduct() {
//this is just a product placeholder
varproductAdded = $('<li class="product"><div class="product-image"><a href="#0"><img src="img/product-preview.png" alt="placeholder"></a></div><div class="product-details"><h3><a href="#0">Product Name</a></h3><span class="price">$25.99</span><div class="actions"><a href="#0" class="delete-item">Delete</a><div class="quantity"><label for="cd-product-' + productId + '">Qty</label><span class="select"><select id="cd-product-' + productId + '" name="quantity"><option value="1">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option><option value="5">5</option><option value="6">6</option><option value="7">7</option><option value="8">8</option><option value="9">9</option></select></span></div></div></div></li>');
cartList.prepend(productAdded);
}附加功能,如theupdatecartcount()orupdatecarttotal(),已经确定的商品数和总共更新产品信息时添加/删除或当一个产品添加到购物车的数量变化。
PREVIOUS:
NEXT:
相关插件-独立的部件,杂项,自动完成
讨论这个项目(11)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔