

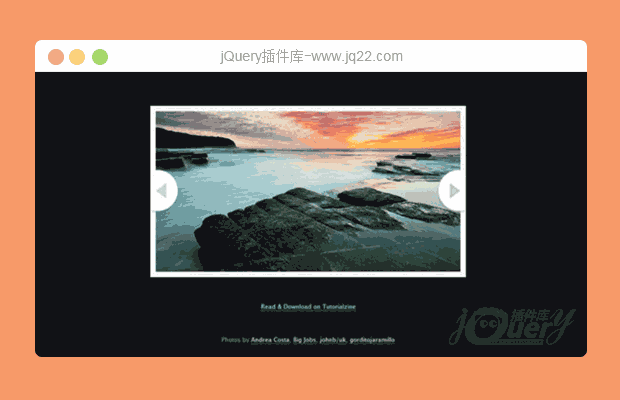
插件描述:也许你已经听说过HTML5画布canvas标签,正如他的名字,这是一个允许我们在网页上创建和修改图形的元素。另外,我们也可以像其它页面元素一样往canvas上面添加jquery动画,监听事件。今天我就向大家介绍一款由canvas和jquery打造的幻灯片。当用户点击导航按钮切换到下一长幻灯片时,画布会以渐显得动画显示,同时制造出一个平滑的灯光效果。
也许你已经听说过HTML5画布canvas标签,正如他的名字,这是一个允许我们在网页上创建和修改图形的元素。另外,我们也可以像其它页面元素一样往canvas上面添加jquery动画,监听事件。今天我就向大家介绍一款由canvas和jquery打造的幻灯片。当用户点击导航按钮切换到下一长幻灯片时,画布会以渐显得动画显示,同时制造出一个平滑的灯光效果。
使用步骤
1、引入以下的js和css文件,注意,在这里,如果我们引用 autoadvance.js 文件,则幻灯片会自动播放,如果不引用,则只能通过手动点击导航按钮来切换幻灯片了。
<script type="text/javascript"src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <script type="text/javascript" src="script.js"></script> <script type="text/javascript" src="autoadvance.js"></script>
2、在body标签中加入以下格式的html代码
<div id="slideshow"> <ul class="slides"> <li> <img src="img/photos/1.jpg" width="620" height="320" alt="Marsa Alam underawter close up"> </li> <li> <img src="img/photos/2.jpg" width="620" height="320"alt="Turrimetta Beach - Dawn"> </li> <li> <img src="img/photos/3.jpg" width="620" height="320" alt="Power Station"> </li> <li> <img src="img/photos/4.jpg" width="620" height="320" alt="Colors of Nature"> </li> </ul> <span class="arrow previous"></span> <span class="arrow next"></span> </div>
******本地运行失败*******
当我从官方下载下来Demo后,却神奇地发现,在火狐和Chrome浏览器下不能运行,而在IE10下运行正常。
郁闷了,然后和官方Demo在线Demo的源码一一对应,一模一样,为什么官方的能运行,而我下载的确不能运行呢?
纠结了很久,最后在官方的评论中看到了这个问题,原因是出于安全的考虑,某些浏览器禁止了本地的运行
上传到空间里面就能成功了。当然说到底是没什么影响的,大家可以放心使用。
参数配置
相关的配置,比如你想控制幻灯片播放速度,请查看 autoadvance.js 和 script.js 做相关的修改,在此我就不讲解了。
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
爱国者 0
2015/7/1 22:16:03
-
$(window).load(function(){
//window.load 事件保证了在自动轮播事件开启之前,让所有的图片先进行了加载
var timeOut = null;
$('#slideshow .arrow').click(function(e,simulated){
//模拟参数被设置在了触发的方法中
if(!simulated){
//真正的点击事件发生。
// 取消自动轮播动画。
clearTimeout(timeOut);
}
});
//一个自定义名称的自动执行函数
(function autoAdvance(){
//模拟下一张图片点击.
$('#slideshow .next').trigger('click',[true]);
//设置延时5秒钟
timeOut = setTimeout(autoAdvance,5000);
})();
});
autoadvance.js 的文件内容
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔