

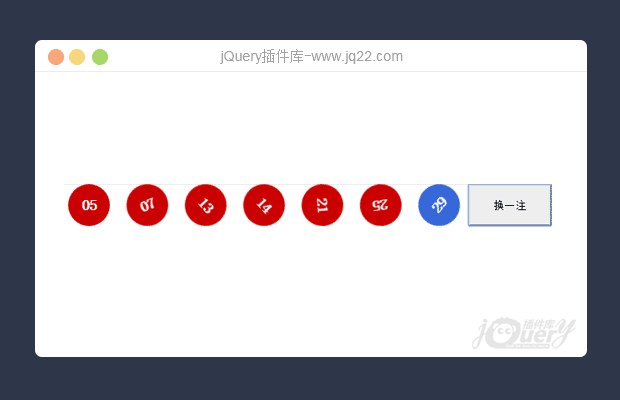
插件描述:jQuery仿照淘宝彩票换一注数字动画
更新时间:2019-09-18 00:20:08
更新说明:更新为Vue版本
实现代码:
var y = 3;
$("input").click(function(event) {
$("ul li").each(function(index, el) {
///开始///随机函数
function createRandom(num, from, to)
{
var arr = [];
for (var i = from; i <= to; i++) arr.push(i);
arr.sort(function() {
return 0.5 - Math.random();
});
arr.length = num;
return arr;
}
function createRandom2(num, from, to) {
var arr = [];
var json = {};
while (arr.length < num) {
//产生单个随机数
var ranNum = Math.ceil(Math.random() * (to - from)) + from;
//通过判断json对象的索引值是否存在 来标记 是否重复
if (!json[ranNum]) {
json[ranNum] = 1;
arr.push(ranNum);
}
}
return arr;
}
///结束///随机函数
var arr = []; //声明一个空的数组
arr = createRandom2(7, 1, 33)
/*将随机生成的0-33的7个数字赋值给arr*/
//定义了sort的比较函数将arr数组里面的数字
arr.sort(function(a, b) {
return a - b;
});
//利用循环让每个li取到arr数组的值
for (var i = 0; i <= $("ul li").size(); i++) {
$("ul li").eq(i).text(arr[i]);
}
/*每个圆转的度数等于 y*360*/
y++;
$("ul li").eq(index).css({
"transform": 'rotate(' + y * 360 + 'deg)',
"-moz-transform": 'rotate(' + y * 360 + 'deg)',
"-webkit-transform": 'rotate(' + y * 360 + 'deg)',
"-o-transform": 'rotate(' + y * 360 + 'deg)',
"-s-transform": 'rotate(' + y * 360 + 'deg)'
});
});
//判断随机生成的是不是小于10如果是的就给前面加上0如生成的是1那么就显示01
$("ul li").each(function(index, el) {
if (parseInt($(this).text()) < 10) {
var cc = $(this).text();
$(this).text("0" + cc)
};
});
});PREVIOUS:
NEXT:
相关插件-动画效果

点击效果Google Design 谷歌的设计团队
效果是 Google Design 也就是谷歌的设计团队博客用到了这个效果 , 当时的第一感觉就是 擦 ,google就是牛逼, 一个按钮点击也要酷到不要不要的了
动画效果
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Low energy children are forbidden to enter. 0
2019/3/26 23:39:18
-
谁家蓝色球31的
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔