

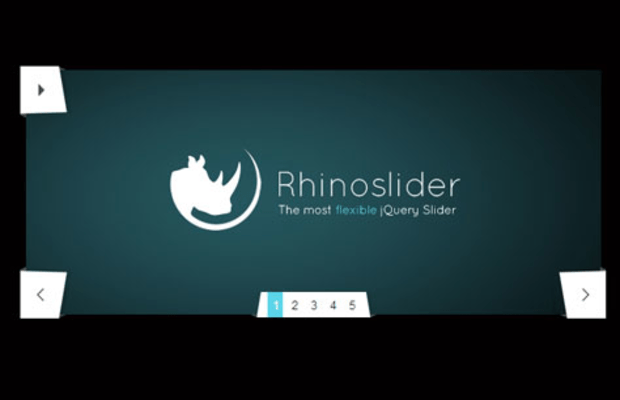
Rhinoslider号称是最灵活得 Jquery 幻灯片插件,Rhinoslider不但可以将所有的效果用在图片上,还可以用在各种类型的Html标签元素上。
我们不仅可以使用官方的一系列效果,而且还可以添加我们自己的样式效果。
官方还给我们提供了一个生成器,即使你没有任何javascript和jquery的编程经验也可以将Rhinoslider很好地应用到我们的网站中去,我们只需要边点边看效果,然后将代码复制到我们的js文件中即可。
预览图
width="474" height="300" title="JQUERY幻灯片,RHINOSLIDER" alt="JQUERY幻灯片,RHINOSLIDER"/>
width="474" height="300" title="JQUERY幻灯片,RHINOSLIDER" alt="JQUERY幻灯片,RHINOSLIDER"/>
使用步骤
1、引入以下的js和css文件
<link type="text/css" rel="stylesheet" href="css/rhinoslider-1.05.css"> <script type="text/javascript"src="http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js"></script> <script type="text/javascript" src="js/rhinoslider-1.05.min.js"></script> <script type="text/javascript" src="js/mousewheel.js"></script> <script type="text/javascript" src="js/easing.js"></script>
2、在head标签中加入以下js代码,调用插件
<script type="text/javascript">
$(document).ready(function(){
$('#slider').rhinoslider();
});
</script>
3、在body标签中加入以下格式的html代码,每张图片在一个 li 标签中。
<div id="page"> <ul id="slider"> <li> <img src="img/slider/01.jpg" alt="JQUERY幻灯片,RHINOSLIDER"> </li> <li> <img src="img/slider/02.jpg" alt="JQUERY幻灯片,RHINOSLIDER"> </li> <li> <img src="img/slider/03.jpg" alt="JQUERY幻灯片,RHINOSLIDER"> </li> <li> <img src="img/slider/04.jpg" alt="JQUERY幻灯片,RHINOSLIDER"> </li> <li> <img src="img/slider/05.jpg" alt="JQUERY幻灯片,RHINOSLIDER"> </li> </ul> </div>
自定义效果参数生成器
Rhinoslider 非常贴心,给我们提供了一个自定义配置的生成器,我们只需点点点就可以完成参数的设置操作,下面我就来说说怎么使用控制器。
1、打开生成器地址:http://rhinoslider.com/demo-download/
2、在参数配置面板配置自己的参数,可以切换tab来配置不同类型的参数
alt="JQUERY幻灯片,RHINOSLIDER" width="100%"/>
3、参数配置好后,就可以预览了,只需要点击左上角的刷新图标即可
alt="JQUERY幻灯片,RHINOSLIDER" width="100%"/>
4、看看配置面板下面的预览是否符合自己的需求,不符合的话可以重复上面的操作,直到符合自己需求了,然后就可以将代码复制到自己的js中了
alt="JQUERY幻灯片,RHINOSLIDER" width="100%"/>
是不是很简单呢?
常见参数配置
上面我已经给大家讲解了怎样去配置自己的自定义参数,在此我还要列出几个常用的参数配置
1、自动播放
只需要将 autoPlay 参数设置成true即可
$('#slideshow').rhinoslider({
autoPlay: true,
});
2、是否显示图片标题
可取值:
never 从不显示
hover 只有当鼠标移动到图片上时才显示
always 总是显示标题
3、总是显示幻灯片下面的数字导航条,这个需求应该比较多
$('#slideshow').rhinoslider({
showBullets: 'always'
});
4、总是显示暂停、上一张、下一张 按钮,结合上面的需求
$('#slideshow').rhinoslider({
showControls: 'always'
});
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔