

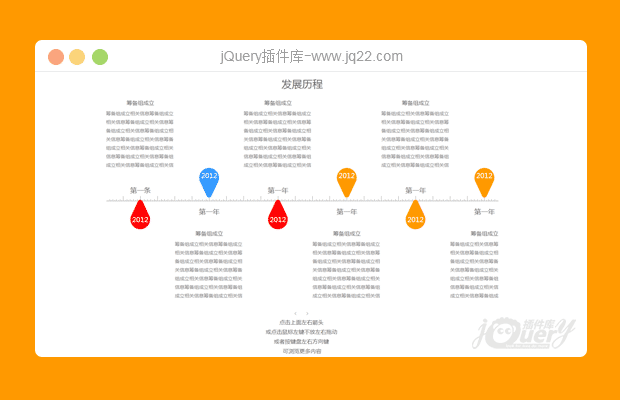
插件描述:鼠标左右拖动、鼠标点击左右箭头、键盘左右方向键控制内容左右移动
这个功能,主要是近期一个公司完整项目需要的,发展里面需要实现这样的效果。在网上找了很多,都没有这样的。所以就自己慢慢摸索弄
最后找到了jquery ui里的draggable这个功能可以达到我想要的想过,键盘左右移动其实就是控制的左右箭头的点击事件
移动主要控制DIV上面的left值得变化,
里面做了一些判断,
1,当到达最前面的时候用jquery做了一个动画效果将left值设置为0,
2,当在left的值大于内容的宽度,【很重要】将left的值设置为内容的宽度,然后用left的值减最外层的宽度,后面加了一个临时值,控制点对准时间刻度上。
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔