

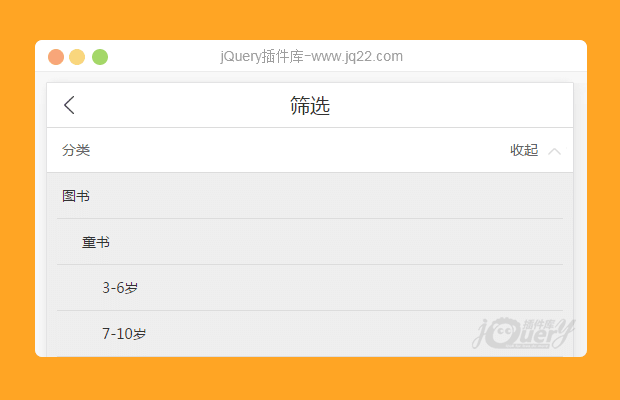
插件描述:仿当当网移动端条件筛选
筛选分类的子类没有限制,可以没有子类,可以多达6级甚至更多子类,无需任何设置,样式和js都已经做好了。
导航和分类的显示隐藏就不细说了,非常的简单。导航是使用CSS3的transition过渡属性做的,分类则是使用jQuery的animate()动画函数做的。
一级分类的滑动使用了Swiper插件,官网有API,这里简单的介绍一下使用了哪些方法:
/*分类滑动与切换*/
var categorySwiper = new Swiper(".wap-category-nav", { //新建Swiper
direction: "vertical",
//纵向滚动
slidesPerView: "auto",
//幻灯片视图高度(宽度)自动
onSlideChangeEnd: function(swiper) { //切换结束后
var categoryAct = categorySwiper.activeIndex; //获得当前一级分类的索引
$(".wap-category-sec").eq(categoryAct).show().siblings().hide(); //显示当前一级分类对应的二级分类,隐藏其他的二级分类
},
onTap: function(swiper, event) { //点击事件
var categoryAct = categorySwiper.clickedIndex; //获得被点击的一级分类的索引
categorySwiper.slideTo(categoryAct, 1000, false); //把被点击的一级分类滚动到顶部
$(".wap-category-nav ul li").eq(categoryAct).addClass("swiper-slide-active").siblings("li").removeClass("swiper-slide-active");
$(".wap-category-sec").eq(categoryAct).show().siblings().hide(); //显示当前一级分类对应的二级分类,隐藏其他的二级分类
}
});PREVIOUS:
NEXT:
相关插件-筛选及排序
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔