

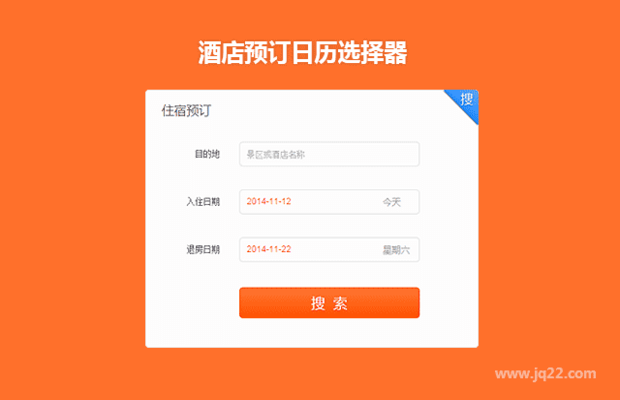
插件描述:jquery ui酒店预订日历选择器控件代码
jquery ui酒店预订日历选择器控件代码
退房时间不会早于入住时间,退房时间会根据入住时间加一天。
如果要选择当前日前之前的时间 可以在stay.js里面minDate : 参数添加
minDate : -3650,
即可选10年前的时间
可以增加对于节日的操作,使用正则表达式判断
PREVIOUS:
NEXT:
相关插件-日期和时间

timeago.js自动将时间戳转换为更易读的时间轴
timeago.js是一款基于jQuery的时间处理插件,它可以轻易的将时间戳转换成如:5分钟前,约3小时前这样的更友好易读的时间轴,而且使用timeago.js无需刷新页面即自动更新页面时间的显示。
日期和时间
讨论这个项目(42)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
┾Madman 3
2018/11/1 18:45:29
给需要向“后台传递当前所选日期数据”的加点代码吧!代码如下:
修改stay.js文件(加上如下代码):
(1)第12行,startFun函数中的
onSelect:function(dateText,inst){...........................}函数中dateText参数是当前选中日期的val值,只需将该val值赋给页面中的某个元素即可,在向后台传递数据的时候再取出该数据就可以,此处以该页面中的#startDate为例:在onSelect函数里第一行或最后一行加上
$('.sea-div #startDate').attr('data-startTime',dateText)【attr可用data代替】
(2)第38行左右,endFun函数中的
onSelect:function(dateText,inst){................. }函数中添加两个参数,参数名自定义,此处以(dateText,inst)两个参数为例,之后的方法和startFun函数中的一样(在onSelect函数里第一行或最后一行加上
$('.sea-div #startDate').attr('data-startTime',dateText)【attr可用data代替】)
不将就i 0
2018/8/22 23:01:09
-
怎么设置时间为两个月内可选
e药药同学 0
2017/12/12 11:03:20
怎么设置指定时间不可选?
幻雨星耀 0
2017/6/22 9:59:31
,可以在初始日期显示改成这种样式吗
Heartbeat 0
2017/5/5 10:37:00
-
不错就是没JQ 币
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔