

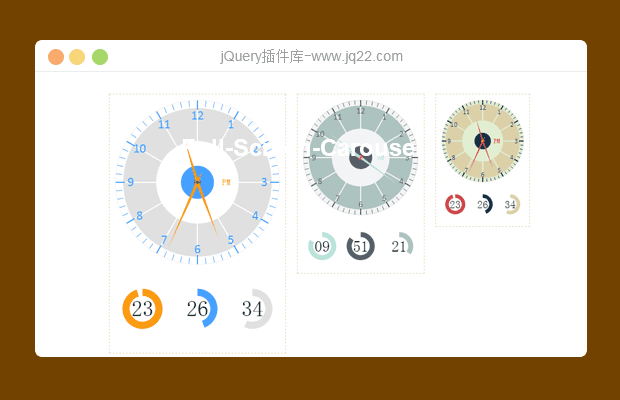
插件描述:clock.js是一款简单的HTML5模拟时钟jQuery插件。该HTML5模拟时钟基于Canvas制作,有3种内置的主题,它带有时钟表盘界面和数字刻度,简单实用。
使用方法
使用该时钟插件需要在页面中引入jquery和clock.js文件。
<script src='jquery.min.js'></script> <script src='clock.js'></script>
HTML结构
可以实用一个<div>作为该模拟时钟的容器。
<div class="clock"></div>
CSS样式
需要将时钟容器的定位方式设置为相对定位。
.clock { position: relative;}初始化插件
在页面DOM元素加载完毕之后,可以通过clock()方法来初始化该时钟插件。
var clock = $(".clock").clock({
width: 300, // set width
height: 450, // set height
theme: 't1', // set theme => 't1' 't2' 't3'
date: new Date() // set date => new Date()
}),
data = clock.data('clock');配置参数
width:时钟的宽度。
height:时钟的高度。
theme:主题,可选值有:t1,t2,t3。
date:设置时钟的时间。
方法
在初始化时钟对象之后,可以通过对象的dada()方法获取时钟的数据对象,该对象可以用于控制时钟的状态。
data.pause(); // 暂停时钟 data.start(); // 开始时钟 data.setTime(new Date()); // 为时钟设置新的时间
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔