

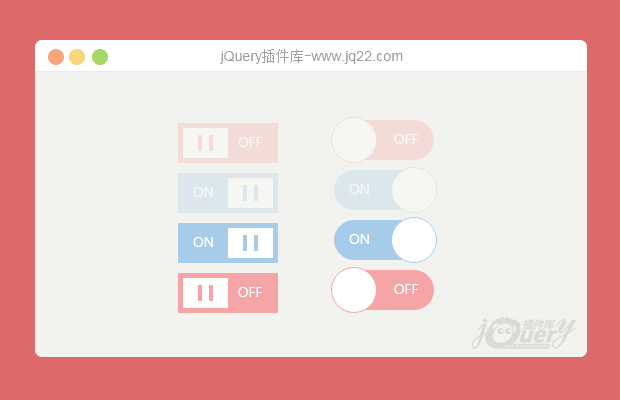
插件描述:jq基础,简单的开关
使用方法
//本次编写使用jQuery版本为 1.8.3 <script type="text/javascript" src="js/183.js"></script> //引用核心文件 <script type="text/javascript" src="js/simple.switch.min.js"></script> <link rel="stylesheet" href="css/simple.switch.three.css" type="text/css"> //压缩后的JS文件不到3K
简单调用方法
<input type="checkbox" class="checkbox" disabled>
<input type="checkbox" class="checkbox" disabled checked>
<input type="checkbox" class="checkbox">
<input type="checkbox" class="checkbox" checked>
<script>
$(".checkbox").simpleSwitch();
</script>PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(32)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
诗诗诗诗李 0
2018/2/11 14:25:58
为什么直接初始化了两个开关出来,我只写了一个
<input type="checkbox" class="powerswitch" checked>回复
▕,佐佴 0
2017/12/25 11:53:38
$("#FoodShow .checkbox").live("click", function () {
console.log($(this).attr("result"))
});为什么我这样写出来,拿到的result值是反的,on是false off是true
回复 ・ 0
2017/7/24 14:12:00
怎么支持js/jquery-1.11.0.min.js这个版本啊
等心静如你丶丿 0
2017/4/25 9:46:13
怎么调整大小?我觉得有点大了
@Sun了个晒 0
2017/4/15 14:19:43
这个可以在ASP.net里用吗?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔