

简要教程
Sangar Slider是一款功能非常强大的支持触摸屏的响应式jQuery轮播图插件。该轮播图插件具有图片响应式和支持移动触摸屏等特点,可用于作为jQuery插件或WordPress插件使用。该轮播图的特点有:
图片响应式和支持触摸屏设备
可制作全屏宽度轮播图
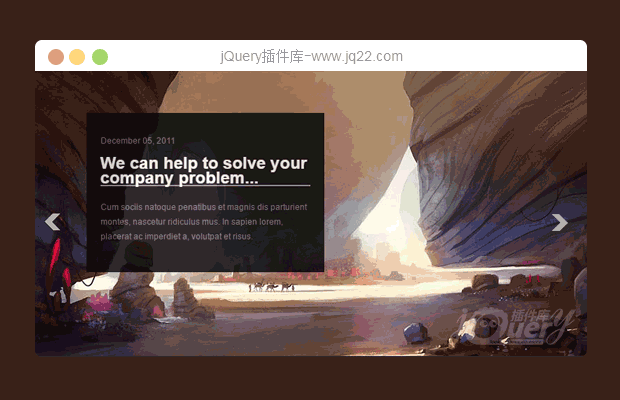
可以用于制作内容幻灯片
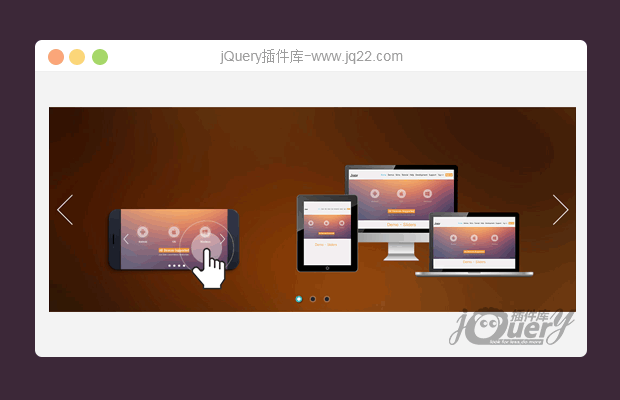
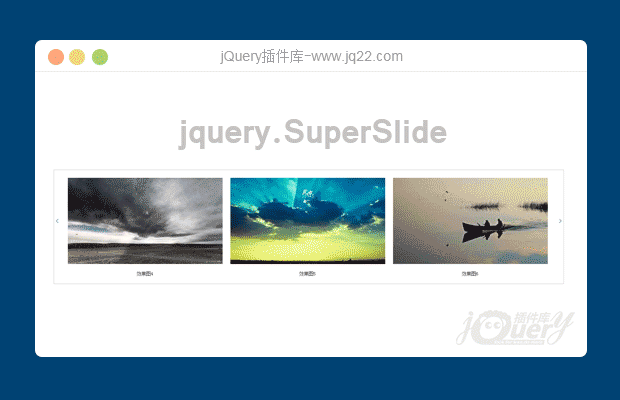
多种可用的轮播图导航方式:圆点按钮,文本和缩略图
可通过Javascript API来控制轮播图的导航
使用方法
该轮播图插件需要以下的外部依赖文件:
jQuery
jQuery migrate
touchSwipe
imagesloaded
使用这个轮播图插件要引入sangarSlider.css、sangar-skin-default.css和jquery.sangarSlider.js文件,以及上面提到的外部依赖文件。
<link rel="stylesheet" href="css/sangarSlider.css" type="text/css"> <link rel="stylesheet" href="css/sangar-skin-default.css" type="text/css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-migrate.min.js"></script> <script type="text/javascript" src="js/jquery.touchSwipe.min.js"></script> <script type="text/javascript" src="js/imagesloaded.min.js"></script> <script type="text/javascript" src="js/jquery.sangarSlider.js"></script>
HTML结构
该轮播图的基本HTML结构如下:
<div class='sangar-slideshow-container' id='sangar-example'> <div class='sangar-content-wrapper' style='display:none;'> <div class='sangar-content'> <img src='images/slide-1.jpg' /> <a href='#' target="_blank"></a> </div> <div class='sangar-content'> <img src='images/slide-2.jpg' /> <a href='#'></a> </div> <div class='sangar-content'> <img src='images/slide-3.jpg' /> </div> <div class='sangar-content'> <img src='images/slide-4.jpg' /> </div> <div class='sangar-content'> <img src='images/slide-5.jpg' /> </div> </div> </div>
初始化插件
在页面加载完毕之后,通过下面的方法来初始化该轮播图插件。
jQuery(document).ready(function($) {
$('#sangar-example').sangarSlider();
})配置参数
下面是该轮播图插件的默认配置参数:
animation : 'horizontal-slide',
animationSpeed : 600,
continousSliding : true,
showAllSlide : false,
timer : false,
advanceSpeed : 3000,
pauseOnHover : true,
startClockOnMouseOut : true,
startClockOnMouseOutAfter : 800,
directionalNav : 'autohide',
directionalNavShowOpacity : '0.9'
directionalNavHideOpacity : '0.1',
directionalNavNextClass : 'exNext',
directionalNavPrevClass : 'exPrev',
pagination : 'bullet',
paginationContent : ["Lorem Ipsum", "Dolor Sit", "Consectetur", "Do Eiusmod", "Magna Aliqua"],
paginationContentType : 'text',
paginationContentWidth : 120,
paginationImageHeight : 90,
paginationContentFullWidth : false,
paginationExternalClass : 'exPagination',
skinClass : 'sangar-skin-default',
width : 650,
height : 400,
scaleSlide : false,
scaleImage : true,
fixedHeight : true,
background: "#222222",
imageVerticalAlign : 'middle',
jsOnly : false
| 名称 | 可用值 | 描述 |
| animation | horizontal-slide, vertical-slide, fade | 轮播图的动画方式 |
| animationSpeed | [number] | 轮播图动画的速度 |
| continousSliding | true, false | 控制轮播图不回滚 |
| showAllSlide | true, false | 显示所有的前一张和下一张图片 |
| timer | true, false | 使用timer来自动播放轮播图 |
| advanceSpeed | [number] | 当timer可用时,该参数指定自动播放动画的过渡时间 |
| pauseOnHover | true, false | 是否在鼠标滑过时暂停自动播放 |
| startClockOnMouseOut | true, false | 是否在鼠标移出时开始计时 |
| startClockOnMouseOutAfter | [number] | 在鼠标移出后多长时间重新开始timer计时 |
| directionalNav | autohide, show, none | 定向导航 |
| directionalNavShowOpacity | [float from 0 to 1] | |
| directionalNavHideOpacity | [float from 0 to 1] | |
| directionalNavNextClass | [class name] | next导航的class名称 |
| directionalNavPrevClass | [class name] | prev导航的class名称 |
| pagination | bullet, content, none | 轮播图的导航类型 |
| paginationContent | [array string] | 可以是文本,图片或其它内容 |
| paginationContentType | text, image | |
| paginationContentWidth | [number] | 轮播图导航内容的宽度,单位像素 |
| paginationImageHeight | [number] | 图片导航的高度 |
| paginationContentFullWidth | true, false | 是否将轮播图的宽度设置为和容器宽度相等 |
| paginationExternalClass | [class name] | 如果你使用自己的列表来制作轮播图,用该参数指定class名称 |
| skinClass | [skin name] | |
| width | [number] | 轮播图的宽度 |
| height | [number] | 轮播图的高度 |
| scaleSlide | true, false | 是否将轮播图缩放为容器的尺寸 |
| scaleImage | true, false | 是否将图片是否到轮播图的尺寸 |
| fixedHeight | true, false | 是否在缩放时高度固定 |
| background | [color code] | 容器的背景颜色,不设置将是透明背景 |
| imageVerticalAlign | top, middle, bottom | |
| jsOnly | true, false | 只使用jQuery,不使用CSS3 |
讨论这个项目(23)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
如果一个页面中想放多个这样的轮播图咋解决
sangarBaseClass.js:17 Uncaught TypeError: Cannot read property '0' of undefined
sangarBaseClass.js 17行 var Twidth = base.imgWidth[index];报错
回复- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔