

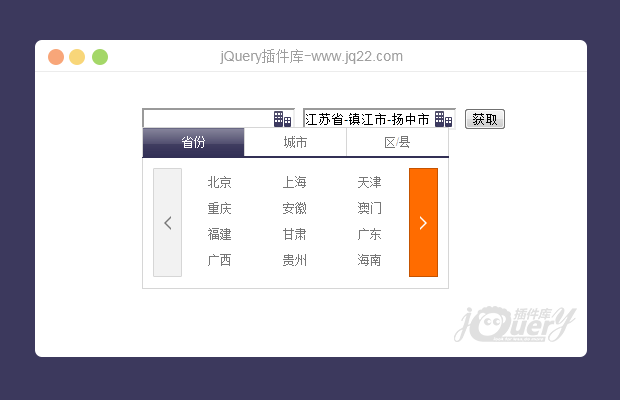
插件描述:地区选择插件
简单使用方法
引入:
1 2 3 | <script src="jquery/jquery-1.9.1.min.js"></script><script src="cityselect/cityselect.js"></script><link href="cityselect/cityLayout.css" type="text/css" rel="stylesheet"> |
创建html元素:
1 | <input name="" id="citySelect" type="text" class="city_input" readonly="readonly"> |
加载完成后,调用如下方法,初始化插件:
1 | init_city_select($("#citySelect")); |
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(11)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
坏 0
2018/8/3 15:31:55
-
为什么我的弹出来的时候是在最底部
雨夜桦 0
2018/7/4 20:10:11
-
地址不是弹出框的形式,容易被页面其他元素遮盖,怎么改写成弹出框形式?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔