

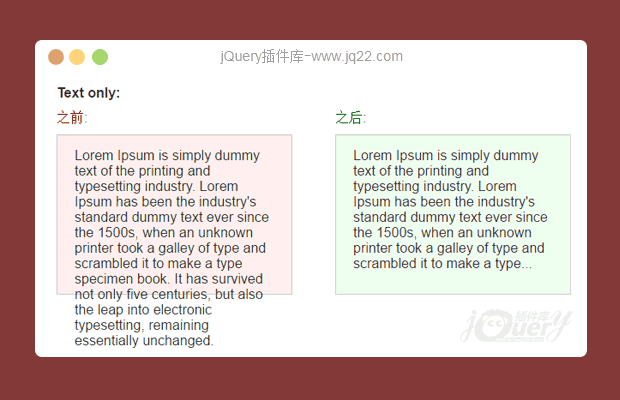
插件描述:单行、多行文本溢出显示省略号插件dotdotdot.js
jquery.dotdotdot一个jQuery插件用于当文本内容超出容器大小时显示省略号
如何使用插件
所有必要的js文件里面的网页头部标签。
<head> <script src="jquery.js" type="text/javascript"></script> <script src="jquery.dotdotdot.js" type="text/javascript"></script> </head>
然后你可以使用CSS和JS的方法调用它们。
Css实例方法
jquery.dotdotdot添加元素:
<div class="dot-ellipsis"> <p>Lorem Ipsum is simply dummy text.</p> </div>
添加jquery.dotdotdot与窗口大小改变时更新单元:
<div class="dot-ellipsis dot-resize-update"> <p>Lorem Ipsum is simply dummy text.</p> </div>
添加jquery.dotdotdot与预定义的元素高度:
<div class="dot-ellipsis dot-height-50"> <p>Lorem Ipsum is simply dummy text.</p> </div>
JavaScript方法
创建一个DOM元素,把一些文本和其它的HTML标记在这个“wrapper”。
html
<div id="wrapper"> <p>Lorem Ipsum is simply dummy text.</p> </div>
js
$(document).ready(function() {
$("#wrapper").dotdotdot({
// configuration goes here
});
});PREVIOUS:
NEXT:
相关插件-自动完成,独立的部件
讨论这个项目(41)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
hardworking 1
2018/12/11 17:38:29
百分比自适应以解决网页缩小后再放大文字截取过少问题
<div class="box"> <p class="par" data-con="文字内容">文字内容 </div>
$(function(){
$(".box").dotdotdot();
$(window).resize(function(){
$(".box").each( function(index,val) {
var html = $(this).find("p").attr("data-con");
$(this).find("p").html(html);
$(this).dotdotdot();
});
});
})
donliang 0
2018/8/24 14:12:00
-
谢谢各位大神评论,插件有待改善,有更好的建议,欢迎推荐
hardworking 0
2018/4/8 15:37:28
-
你们的兼容火狐不?我的火狐一打开直接就显示点点点
星@枫? 0
2018/2/28 17:28:52
-
如何控住在哪加省略号了,我一加上渲染出来就全部省略了,页面就剩...了
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔