

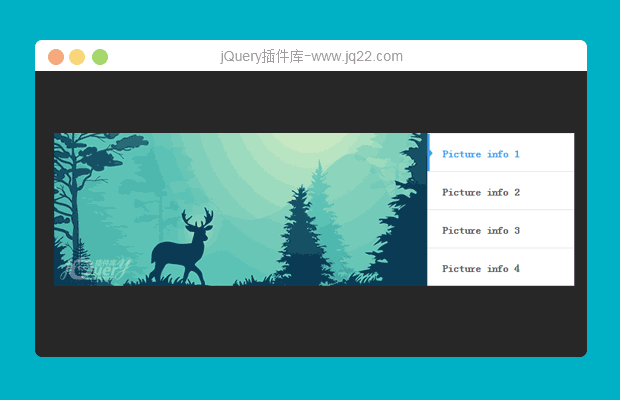
插件描述:CoolCarousels集合了多种模式的幻灯片,每种模式都有不同德样式和外观,基于jQuery库构建而成。有带有缩略图导航的幻灯片,有包含动态项的旋转木马等等,你基本上可以在这里找到所有类型的幻灯片。到目前为止,CoolCarousels一共有65种类型,那么接下来我就挑选其中的一些来讲解。 该插件实现了tab的横向全屏切换。
CoolCarousels集合了多种模式的幻灯片,每种模式都有不同德样式和外观,基于jQuery库构建而成。有带有缩略图导航的幻灯片,有包含动态项的旋转木马等等,你基本上可以在这里找到所有类型的幻灯片。到目前为止,CoolCarousels一共有65种类型,那么接下来我就挑选其中的一些来讲解。
该插件实现了tab的横向全屏切换。
使用步骤
1、引入以下的js和css文件
<script src="http://code.jquery.com/jquery-1.8.2.min.js"type="text/javascript"></script> <script src="jquery.carouFredSel-6.2.0-packed.js" type="text/javascript"></script>
2、在head标签中加入以下js代码
<script type="text/javascript">
$(function() {
$('#tabs').carouFredSel({
circular: false,
items: 1,
width: '100%',
auto: false,
pagination: {
container: '#pager',
anchorBuilder: function( nr ) {
return '<a href="#">' + $(this).find('h3').text() + '</a>';
}
}
});
});
</script>
3、在body标签中加入幻灯片整个外部div容器的html代码。
每一个标签项都放在 tabs 下面的一个 div 下,注意,这里与 div 的ID是没有关系的。
每个div下面就是文字和图片混合内容了。
<div id="wrapper"> <div id="pager"> </div> <div id="tabs"> <div id="blue"> <img src="img/blue_muffin.png" alt="blue_muffin" width="148"height="185"> <h3> Cupcake ipsum </h3> <p> 相关文字介绍.... </p> </div> <div id="pink"> <img src="img/light_pink_muffin.png" alt="light_pink_muffin"width="151" height="245"> <h3> Sesame snaps </h3> <p> 相关文字介绍.... </p> </div> <div id="white"> <img src="img/white_muffin.png" alt="white_muffin" width="144"height="153"> <h3> Apple pie jelly </h3> <p相关文字介绍....< p=""></p相关文字介绍....<> </div> </div> </div>
当然还牵涉到一些css样式,我在这就不写出来了,大家可以查看源码中的 Demo.
参数配置
CoolCarousels的调用js代码我已经在上面写出来了,所以可以配置的参数就从里面找了,无非就是幻灯片播放速度之类的参数,大家自行配制吧。
PREVIOUS:
NEXT:
相关插件-Tabs
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔