

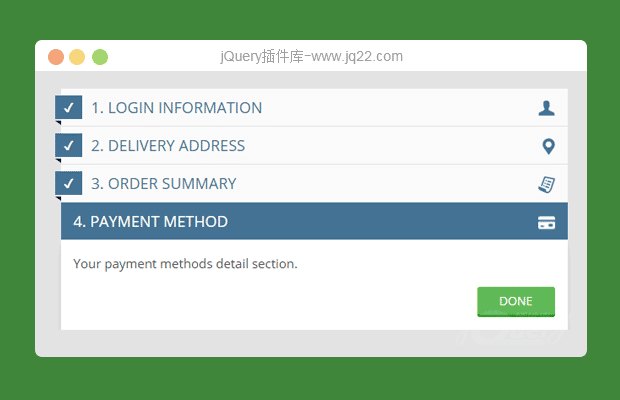
插件描述:这是一款非常实用的jQuery和CSS3手风琴样式分步向导特效。该分步向导在页面初始化时只显示第一个手风琴项,在用户点击了“继续”按钮之后,会平滑过渡到第二个手风琴项,最终引导用户完成所有的步骤。
使用方法
HTML结构
该用户向导的HTML结构使用无序列表的HTML结构,每一个手风琴项是一个li元素。
<div class="container"> <ul class="payment-wizard"> <li class="active"> <div class="wizard-heading"> 1. Login Information <span class="icon-user"></span> </div> <div class="wizard-content"> <p>Create your Login Form here as per your requirement.</p> <button class="btn-green done" type="submit">Continue</button> </div> </li> ...... </ul> </div>
CSS样式
该用户向导的CSS样式比较简单,其中每个手风琴项都带有一些好看的阴影效果。
.wizard-content{
display: none;
float: left;
width: 100%;
background-color: #fff;
box-shadow: 0 8px 8px #d2d2d2;
padding: 15px;
box-sizing: border-box;
}另外按钮被制作为3D效果,这主要通过:before伪元素来制作按钮的底部阴影效果,用于模拟立体的感觉。
.btn-green{
color: #fff;
float: right;
border: 0;
padding: 7px 10px;
min-width: 92px;
z-index: 1;
cursor: pointer;
font-size: 14px;
text-transform: uppercase;
background-color: #5fba57;
border-radius: 3px;
border-bottom: 3px solid #289422;
position: relative;
transition: 0.3s;
}
.btn-green:before{
content: "";
width: 100%;
height: 0;
border-radius: 3px;
z-index: -1;
position: absolute;
left: 0;
bottom: 0;
background-color: #289422;
transition: 0.3s;
}
.btn-green:hover:before{height: 100%;}JavaScript
该用户向导插件使用jQuery代码来完成相应元素的class类的添加和移除,以及手风琴项的展开和收缩动画。
$(window).load(function(){
$(".done").click(function(){
var this_li_ind = $(this).parent().parent("li").index();
if($('.payment-wizard li').hasClass("jump-here")){
$(this).parent().parent("li").removeClass("active").addClass("completed");
$(this).parent(".wizard-content").slideUp();
$('.payment-wizard li.jump-here').removeClass("jump-here");
}else{
$(this).parent().parent("li").removeClass("active").addClass("completed");
$(this).parent(".wizard-content").slideUp();
$(this).parent().parent("li").next("li:not('.completed')")
.addClass('active').children('.wizard-content').slideDown();
}
});
$('.payment-wizard li .wizard-heading').click(function(){
if($(this).parent().hasClass('completed')){
var this_li_ind = $(this).parent("li").index();
var li_ind = $('.payment-wizard li.active').index();
if(this_li_ind < li_ind){
$('.payment-wizard li.active').addClass("jump-here");
}
$(this).parent().addClass('active').removeClass('completed');
$(this).siblings('.wizard-content').slideDown();
}
});
})PREVIOUS:
NEXT:
相关插件-手风琴菜单
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔