

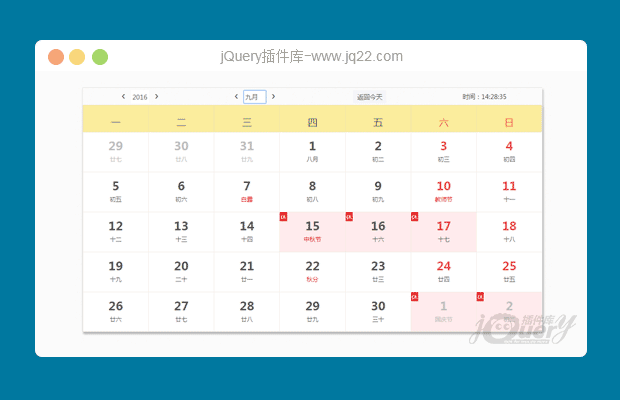
插件描述:多功能日历插件SimpleCalendar,带农历、节假日。
更新时间:2019-07-30 16:36:32
更新说明:修复显示undefined
Simple-Calendar作用方法
引入资源
使用日历插件前首先要引用资源:JS CSS
<link rel="stylesheet" type="text/css" href="css/simple-calendar.css"> <script type="text/jacascrip" src="js/simple-calendar.js"></script>
初始化一个日历
首先为calendar准备一个容器,可以设置大小,也可以在options中设置,不设置的话自动设为默认
<div id='container'></div>
<script>
var myCalendar = new SimpleCalendar('#container');
</script>这样一个日历就诞生了 ^-^
配置项说明
var options = {
width: '500px',
height: '500px',
language: 'CH', //语言
showLunarCalendar: true, //阴历
showHoliday: true, //休假
showFestival: true, //节日
showLunarFestival: true, //农历节日
showSolarTerm: true, //节气
showMark: true, //标记
timeRange: {
startYear: 1900,
endYear: 2049
},
mark: {
'2016-5-5': '上学'
},
theme: {
changeAble: false,
weeks: {
backgroundColor: '#FBEC9C',
fontColor: '#4A4A4A',
fontSize: '20px',
},
days: {
backgroundColor: '#ffffff',
fontColor: '#565555',
fontSize: '24px'
},
todaycolor: 'orange',
activeSelectColor: 'orange',
}
}国际化
language: 语言的话目前只支持中文和英文,分别对应'CH','EN'
如果想要加更多的语言或者更改现在的显示,可以直接更改languageData内容
节日显示配置
showLunarCalendar: true, //是否显示阴历日期 showHoliday: true, //是否显示休假休假 showFestival: true, //是否显示国际节日 showLunarFestival: true, //是否显示农历节日 showSolarTerm: true, //是否显示节气 showMark: true, //是否显示标记日期
时间范围
这个时间范围设置的是下拉框中的年数范围
timeRange: {
startYear: 1900,
endYear: 2049
}标记日期
标记日期配置只有在 showMark 为 true 时才会生效
mark: {
'2016-5-5': '上学'
}这样就会在日历的对应日期上面添加标记,当鼠标停留时显示输入的信息
主题配置
theme: {
changeAble: false,
weeks: {
backgroundColor: '#FBEC9C',
fontColor: '#4A4A4A',
fontSize: '20px',
},
days: {
backgroundColor: '#ffffff',
fontColor: '#565555',
fontSize: '24px'
},
todaycolor: 'orange',
activeSelectColor: 'orange',
}主题配置只有在changeAble 为 true 时才会生效 weeks 设置的是星期一栏的主题,分别对应背景颜色,字体颜色,字体大小 days 设置的是日期的主题,参数同上 todaycolor 设置的是当天的日期背景颜色 activeSelectColor 设置的是鼠标滑过事件对应日期的边框颜色
事件接口说明
myCalendar.updateSize('500px', '500px');
myCalendar.addMark('2016-3-7', 'test');
myCalendar.setLanguage('EN')
myCalendar.showFestival(false);
myCalendar.showLunarCalendar(false);
myCalendar.showHoliday(false);
myCalendar.showSolarTerm(false);
myCalendar.showLunarFestival(false);
myCalendar.showMark(false);
updateSize(width,height)调整日历大小,会自动根据大小调整对应的样式
addMark(day, info)
day 是一个可以确定一个日期的字符串 info 是要显示的信息
setLenguage(languageStr)
设置语言,目前支持的语言有'CH','EN' 如果想要增加语言,请在languageData中修改
其他
//关闭或者显示国际节日 showFestival(false); //关闭或者显示阴历日期 showLunarCalendar(false); //关闭或者显示假期 showHoliday(false); //关闭或者显示二十四节气 showSolarTerm(false); //关闭或者显示阴历节日 showLunarFestival(false); //关闭或者显示标记 showMark(false)
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(186)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
smallcol1 0
2023/7/7 13:47:13
-
这插件BUG插多的,修改BUG和改进功能费了很多时间
1、农历日期月份不对
2、农历节日算法的问题
3、获取点击日期的问题
4、一些月有6行,这只显示了5行,导致有些月份显示不全
5、点击添加MARK日历自动跳转的问题
tiercel 0
2022/2/5 12:39:50
-
换年和月时执行myCalendar.addMark('2016-3-7', 'test');会导致日历错乱,大家遇到这个问题了吗?有没有解决的!
tiercel0
2022/2/5 14:30:59
//替代标记日期事件myCalendar.addMark('2016-3-7', 'test');
function addMarkpp(data) {
var daysElement = arrayfrompp(container.querySelectorAll('.sc-item'));
var year = $(".sc-select-year").val();
var month = $(".sc-select-month").val();
var currentmonth = month - 1;
if (data) {
daysElement.forEach(function(v, i) {
var day = +v.querySelector('.day').innerHTML;
if (day == 1) currentmonth++;
if (data[year + '-' + currentmonth + '-' + day]) {
v.classList.add('sc-mark');
v.title = data[year + '-' + currentmonth + '-' + day];
} else {
v.classList.remove('sc-mark');
v.title = '';
}
});
}
}
zengxiaoyu 0
2021/5/27 9:41:13
-
2021年5月份只显示到30号,缺少了31号,31号只能在6月份里面看到,如果今天是5月31号,界面该如何显示呢?这个问题太严重了吧?
回复
全网--程伟恒 0
2020/8/25 11:42:38
-
我想问一下怎么在前台获取点击的日期
猫。1
2021/1/12 16:29:47
$(".sc-item").click(function() { //天数格添加点击事件。
var year = $(".sc-select-year").val(); //获取当前选择年份。
var month = $(".sc-select-month").val(); //获取当前选择月份。
if ($(this).hasClass("sc-othermenth")) {
//console.log('不是本月的')
if ($(this).children(".day").html() > 20) {
//console.log('日期大于20,说明上月的')
month = parseInt(month) - 1;
}
if ($(this).children(".day").html() < 10) {
//console.log('日期小于10,说明次月的')
month = parseInt(month) + 1;
}
}
var day = $(this).children(".day").html(); //获取当前选择天数。
var date = year + "-" + month + "-" + day;
// AddMark(date);
});
璇枢0
2021/10/10 13:45:27
$(".sc-item").click(function() { //天数格添加点击事件。
var year = $(".sc-select-year").val(); //获取当前选择年份。
var month = $(".sc-select-month").val(); //获取当前选择月份。
if ($(this).hasClass("sc-othermenth")) {
//console.log('不是本月的')
if ($(this).children(".day").html() > 20) {
//console.log('日期大于20,说明上月的')
month = parseInt(month) - 1;
}
if ($(this).children(".day").html() < 10) {
//console.log('日期小于10,说明次月的')
month = parseInt(month) + 1;
}
}
var day = $(this).children(".day").html(); //获取当前选择天数。
var date = year + "-" + month + "-" + day;
// AddMark(date);
});
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔