

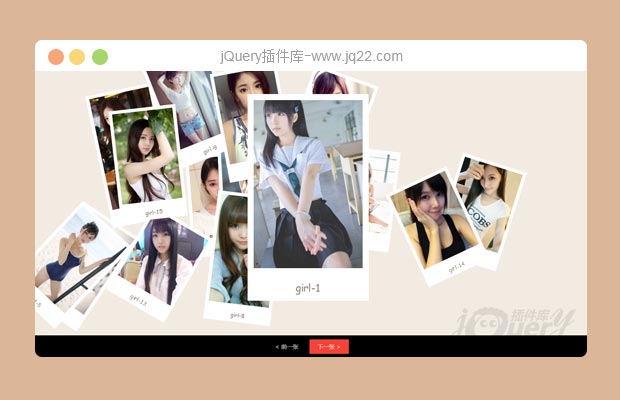
插件描述:图片画廊插件polaroid-gallery在初始化时所有图片被分散在屏幕的不同地方,并旋转不同的角度。被选择的图片总是会被移动到屏幕的中间。
polaroid-gallery是一款效果非常酷的纯js和CSS3分散式宝丽来图片画廊插件。该宝丽来图片画廊在初始化时所有图片被分散在屏幕的不同地方,并旋转不同的角度。被选择的图片总是会被移动到屏幕的中间。
注:此插件需要在服务端运行,本地预览会有跨域问题!
使用方法
在页面中引入polaroid-gallery.css和polaroid-gallery.js文件。
<link rel="stylesheet" href="dist/polaroid-gallery.css" type="text/css" /> <script src="dist/polaroid-gallery.js"></script>
HTML结构
使用一个<div>元素作为图片画廊的容器。另外可以为图片画廊添加前后导航按钮。
<div id="gallery" class="fullscreen"></div> <div id="nav" class="navbar"> <button id="preview">< 前一张</button> <button id="next">下一张 ></button> </div>
初始化插件
在页面DOM元素加载完毕之后,可以通过new polaroidGallery()方法来构建一个新的图片画廊对象。
<script>
window.onload = function () {
new polaroidGallery();
}
</script>图片画廊中的图片是通过json数据来进行异步加载的,确保在data文件夹中编写data.json文件,json文件里面存放图片的相对路径。文件的基本格式为:
[
{
"name": "img01.jpg",
"caption": "图片1"
},
{
"name": "img02.jpg",
"caption": "图片2"
}
]
PREVIOUS:
NEXT:
相关插件-图片展示
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
















