

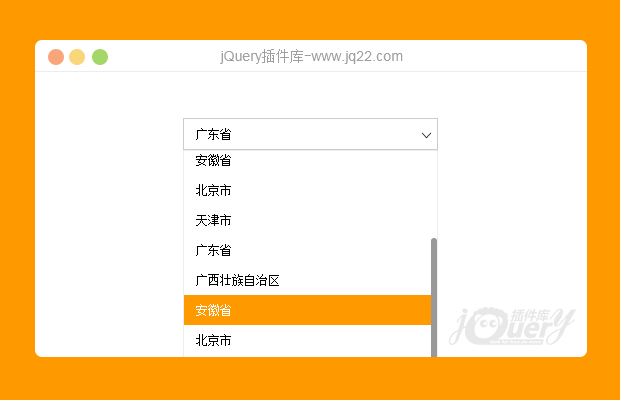
插件描述:基于jQuery的简单下拉框插件,可用来替换原生的option,IE10以下未测试。
使用方法
1、定义select标签,option元素,select标签需要加上id属性:
<div class="form"> <select id="city" class="select"> <option value="贵阳">贵阳</option> <option value="六盘水">六盘水</option> <option value="都匀">都匀</option> <option value="福泉">福泉</option> <option value="遵义">遵义</option> <option value="兴义">兴义</option> <option value="安顺">安顺</option> <option value="凯里">凯里</option> <option value="毕节">毕节</option> </select> </div>
2、在页面引入CSS和js文件
<link rel="stylesheet" href="css/j-select.css" /> <script src="js/nicescroll/jquery-nicescroll.js"></script><!-- 使用了nicescroll插件美化下拉框的滚动条 --> <script src="js/jquery-jSelect.min.js" ></script> 3、页面中加入如下代码
<script type="text/javascript">
$(".select").jSelect();
</script>over。。。
PREVIOUS:
NEXT:
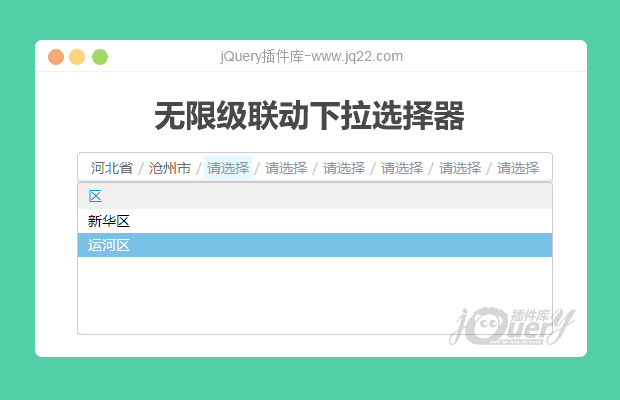
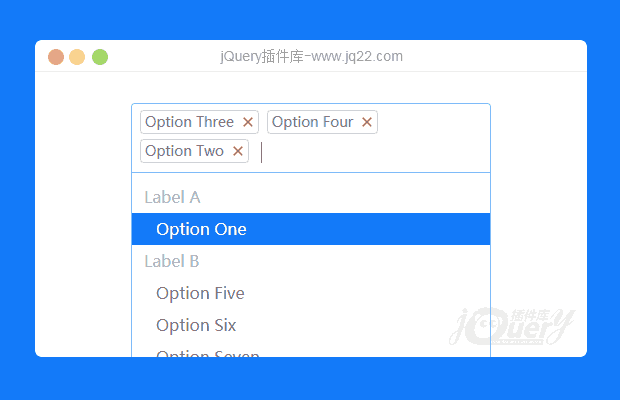
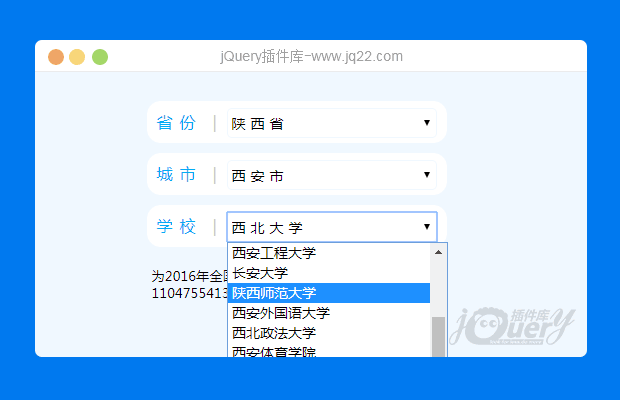
相关插件-选择框
讨论这个项目(31)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Q永?不?的发发I 0
2018/6/5 10:34:52
-
我感觉这个插件是不是和bootstrap 冲突,一放上去整个下拉框样式蹦了
氵水の雪* 0
2017/9/7 15:01:55
大神你好,
怎么设置默认的初始值呢 给option加selected文本框 获得的是value的值 如果默认初始值的value的值和option的值不一样的话 文本框获取的也是value的值 怎么让文本框获取默认初始值是option的值呢
最致命的温柔 0
2017/8/30 16:48:05
-
作者您好,为啥我写了两个一样得这个<select>,就都不能点击下拉了呀,是什么原因?我得扣扣2440711630,可否告知一下
妖妖铃 0
2017/6/6 14:03:39
那个为啥要传一个ID进去,var $jSelect = createSelect(id); 然后这个id又没有改变啥的 不明白,还有div class="j_select" 生成的width的宽度在哪里改的? 不能自定义改啊
回复😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔