

插件描述:分类,种类选择实现过滤的功能性插件
2016-09-13更新
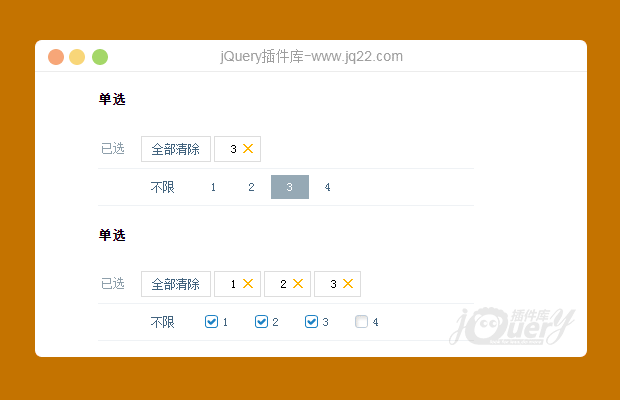
<h4>例子1</h4> <h5>单选</h5> <div id="demo1"></div> <h5>单选</h5> <div id="demo2"></div> <h4>例子2</h4> <div id="demo3"></div> <div id="demo4"></div> <h4>例子3</h4> <div id="demo5"></div> <div id="demo6"></div> <h4>显示值</h4> <input id="demo_value" type="text" value=""> <script type="text/javascript">
var data = [{
"id": 1,
"text": 1
},
{
"id": 2,
"text": 2
},
{
"id": 3,
"text": 3
},
{
"id": 4,
"text": 4
}]
//例子1
//单选
$('#demo1').comboboxfilter({
url: '',
scope: 'FilterQuery1',
//分组
data: data,
//默认数据
onChange: function(newValue) { //改变事件 参数为当前选择的值,单选为1个值,多选为多个值逗号分割
$('#demo_value').val(newValue);
}
});
$('#demo2').comboboxfilter({
url: '',
scope: 'FilterQuery2',
multiple: true,
//开启多选
data: data,
onChange: function(newValue) {
$('#demo_value').val(newValue);
}
});
$('#demo3').comboboxfilter({
url: '',
scope: 'FilterQuery3',
data: data,
onChange: function(newValue) {
$('#demo_value').val(newValue);
}
});
$('#demo4').comboboxfilter({
url: '',
scope: 'FilterQuery3',
multiple: true,
data: data,
onChange: function(newValue) {
$('#demo_value').val(newValue);
}
});
$('#demo5').comboboxfilter({
url: '',
scope: '',
unlimitText: '全部',
data: data,
onChange: function(newValue) {
$('#demo_value').val(newValue);
}
});
$('#demo6').comboboxfilter({
url: '',
scope: '',
unlimitText: '全部',
//改变全部的的Text
multiple: true,
data: data,
onChange: function(newValue) {
$('#demo_value').val(newValue);
}
}); < /script>/以下为默认参数 可以通过$('#demo5').comboboxfilter(options)进行改变
$.fn.comboboxfilter.defaults = {
url: '',
//Ajax 请求地址,为空的时候数据加载默认为Data
idField: 'id',
//数据对象的值字段
textField: 'text',
//数据对象的文本字段
scope: 'FilterQuery',
//分组,可以设置为空
multiple: false,
//多选,默认单选
data: [],
//默认数据,当url 不为空时候Data 无效
inputName: '',
unlimit: true,
//是否显示不限,默认显示
unlimitText: '不限',
param: {},
//Ajax 请求的参数
onClick: function(itemData) {},
//单击事件,当前点击documnet对象对应的数据对象
onChange: function(newValue) {},
//值改变事件 参数为当前已经选择的全部值
onLoadSuccess: function(data) {},
//加载完成事件 参数为全部数据
onError: function(e) {} //加载错误事件
};以下提供的为方法
$('#id').comboboxfilter('setValue',{id:1,text:'1t'}) //单选 为插件赋值
$('#id').comboboxfilter('setValues',[{id:1,text:'1t'},{id:w,text:'wt'}]) //多选 为插件赋值
$('#id').comboboxfilter('loadData',[{id:1,text:'1t'},{id:w,text:'wt'}]) //让插件加载静态数据
$('#id').comboboxfilter('load',options) //让插件重新加载数据,options为改变上次的值
$('#id').comboboxfilter('reload') //让插件重新加载数据,参数完全不改变
$('#id').comboboxfilter('getValue') //获取当前已经选择的值,PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
一只废猫。 0
2017/12/6 15:42:53
我用的时候,
var opts = $(target).data("comboboxfilter").options;这句报错我看了一下,获取不到
$(target).data("comboboxfilter"),// 是为什么
//方法
$.fn.comboboxfilter.methods = {
options: function(target) {
var opts = $(target).data("comboboxfilter").options;
return opts;
},
回复
南梦??枫桦网络 0
2017/4/13 14:05:15
请教。跳转后默认勾选项要如何处理呢?
duhaoming 0
2016/11/8 19:11:22
-
有没有可选的默认值?
骑火星撞地球 0
2016/10/8 12:10:06
-
ajax动态加载数据不可以用。
WHO0
2016/10/13 9:10:39
源代码:
load: function(target, opts) {
var $this = this;
var options = $.extend({},
$.fn.comboboxfilter.methods["options"](target), opts);
if (opts.url) {
$.ajax({
type: 'post',
data: options.param,
url: options.url,
success: function(data) {
if (typeof(data) == typeof("string")) {
data = $.parseJSON(data);
}
var listTarget = $(target).find('.list').html('');
$this.setData(listTarget, options, data, target);
},
error: function(e) {
$this.onError(e);
}
});
} else {
var listTarget = $(target).find('.list').html('');
$this.setData(listTarget, options, options.data, target);
}
},
if (opts.url)改为
if (options.url)稍后我会更新下代码,抱歉
WHO 1
2016/9/2 9:09:06
以下提供的为方法
$('#id').comboboxfilter('setValue',{id:1,text:'1t'})
$('#id').comboboxfilter('setValues',[{id:1,text:'1t'},{id:w,text:'wt'}]) //多选 为插件赋值 id名称对应idField
$('#id').comboboxfilter('loadData',[{id:1,text:'1t'},{id:w,text:'wt'}]) //让插件加载静态数据
$('#id').comboboxfilter('load',options) //让插件重新加载数据,options为改变上次的值
$('#id').comboboxfilter('reload') //让插件重新加载数据,参数完全不改变
$('#id').comboboxfilter('getValue') //获取当前已经选择的值,级联举例可进行多次绑定:
onChange: function(newValue) {
$('#demo1').comboboxfilter({
url: 'xxxxx',
scope: 'FilterQuery1',
onChange: function(newValue) {
$('#demo_value').val(newValue);
}
});
}
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔