

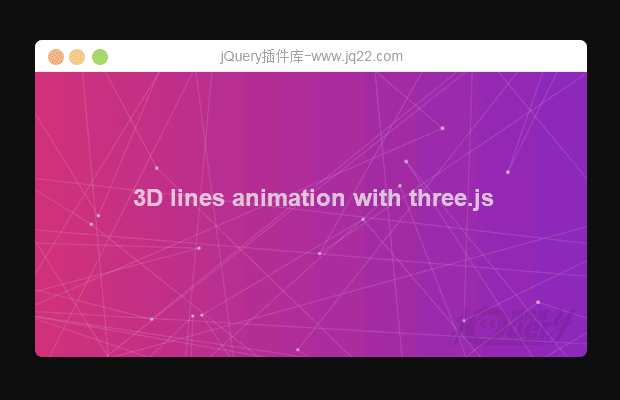
插件描述:基于three.js的炫酷Canvas 3D线条动画特效
使用教程
一款基于three.js的 HTML5 canvas3D线条动画特效。该3D线条动画特效可以用鼠标进行互动,canvas的背景颜色可以随机改变。你可以使用它来制作页面顶部的Banner,效果会非常的酷。
下面是该3D线条特效的基本HTML结构。
使用方法
使用该3D线条动画特效需要引入下面的依赖文件。
<!-- Main library --> <script src="js/three.min.js"></script> <!-- Helpers --> <script src="js/projector.js"></script> <script src="js/canvas-renderer.js"></script> <!-- Visualitzation adjustments --> <script src="js/3d-lines-animation.js"></script> <!-- Animated background color --> <script src="js/jquery/2.0.2/jquery.min.js"></script> <script src="js/color.js"></script>
HTML结构
下面是该3D线条特效的基本HTML结构。
<div class="canvas-wrap"> <div class="canvas-content"> <h1>Hello world</h1> </div> <div id="canvas" class="gradient"></div> </div>
完成上面的步骤之后,该插件就可以正常工作了。
这个插件可以完全自定义颜色、线条、透明度和透视度等属性,但是这些都需要在3d-lines-animation.js文件中修改相应的代码,插件本身并没有提供相应的参数。
PREVIOUS:
NEXT:
相关插件-动画效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔