

插件描述:为了能更好的提高开发效率和减少开发时间,基于Bootstrap的轻量级表格插件Bootstrap Table新鲜出炉啦。只需简单的配置,就可以拥有强大的支持固定表头、单/复选、排序、分页、搜索及自定义表头等功能。
特点
基于Bootstrap 3开发(同时支持 Bootstrap 2)
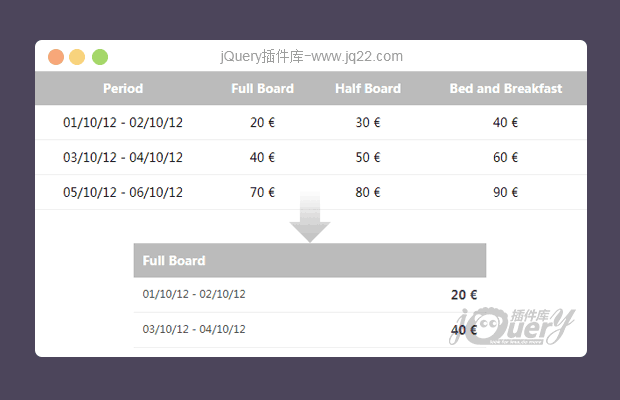
响应式界面
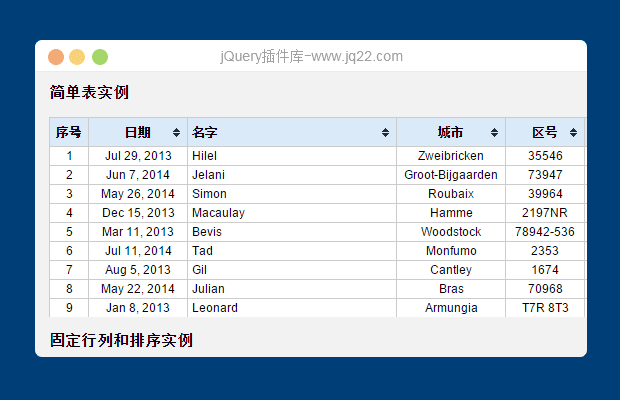
固定表头
完全可配置
支持data属性
显示/隐藏列
显示/隐藏表头
使用AJAX获取JSON数据
点击表头可简单的进行排序
支持自定义列显示
支持单/复选
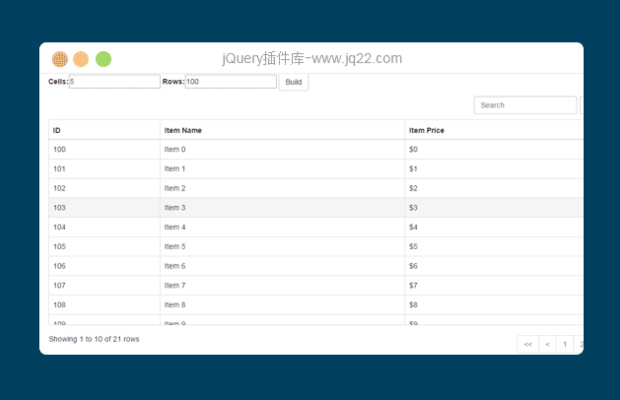
强大的分页功能
支持名片布局
支持多语言
使用方法
1、在html页面的head标签中引入Bootstrap库(假如你的项目还没使用)和bootstrap-table.css。
<link rel="stylesheet" href="bootstrap.min.css"> <link rel="stylesheet" href="bootstrap-table.css">
2、在head标签或者在body标签闭合前(比较推荐)引入jQuery库和Bootstrap库(假如你的项目还没使用)和bootstrap-table.js。
<script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="bootstrap-table.js"></script>
3、指定数据源,这里有两种方式
1)通过data属性标签
在一个普通的表格中设置data-toggle="table"可以在不写JavaScript的情况下启用Bootstrap Table。
<table data-toggle="table" data-url="data.json"> <thead> ... </thead> </table>
2)通过JavaScript设置数据源
通过JavaScript来启用带有id属性的Table。
$('#table').bootstrapTable({
url: 'data.json'
});关于参数请参照官网的文档
PREVIOUS:
NEXT:
相关插件-图表,分页

jQuery响应式表格插件ReStable
jQuery restable是一个非常简单轻量级(~ 1KB)的jQuery插件,它可以将表格在指定的响应式断点时,使表格结构切换为无序列表结构,以适应在小屏幕设备中显示表格数据。
图表
讨论这个项目(33)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
choufeng123ca 0
2017/12/6 15:55:46
右上角的refresh、toggle图标显示不了是怎么回事?
无需言、做自己 0
2017/6/8 18:06:21
$('#table').bootstrapTable("load",data);页面中data-field 后面跟的是data对象中的键好用方法必须要用事件触发 可写在ajax
╰︶ 流年 0
2016/11/28 9:11:36
-
我一直觉得我自己做开发很笨,看了你们的评论,我觉得你们更笨,都说了详情参考官方文档,你们就不知道去百度,google下?http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
叫我爱老虎油!! 0
2016/10/17 21:10:17
-
哪个大神有详细文档???求一份谢谢
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔