

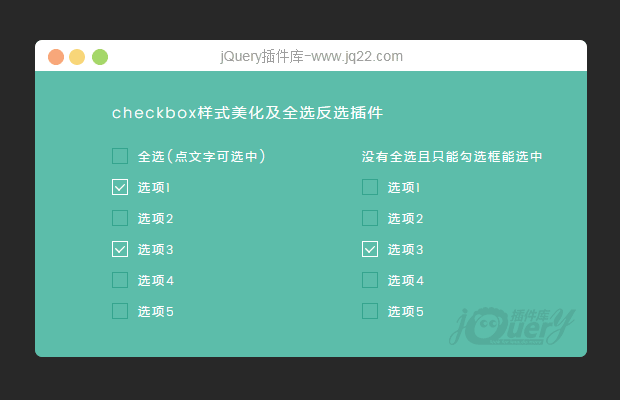
插件描述:复选框单选框的美化及勾选插件
本插件实现两个功能:
1、样式美化
2、选择文字也可以选中勾选框
代码很简单,下载下来看看src就明白了。
/**
* 功能说明:复选框/单选框的全选反选以及文字点击控制的插件
* @author:vivy <lizhiziyan@qq.com>
* @time:2016-08-22 11:15:30
* @version:V1.1.0
* @js调用方法[复选框]:
* $("#id").selectCheck({
* parentSelect:"p",//支持文字也选中的标签,例子中时P标签,根据具体情况换成li,div等。不需要要控制时设为null
* allId: 'checkAll',//全选反选input的ID,如果不需要全选反选,则设置为nul
* toggleClass: 'check_span--checked',//改变的样式名,针对例子中的复选框样式美化
* checkCallBack:function(obj,bool){}//选择之后回调函数,返回obj的是否选中
* })
* @js调用方法[单选框]:
* $("#id").selectRadio({
* parentSelect:"p",//支持文字也选中的标签,例子中时P标签,根据具体情况换成li,div等。不需要要控制时设为null
* toggleClass: 'radio_span--checked'//改变的样式名,针对例子中的复选框样式美化
* })
*
*/页面调用:
$(function() {
//有全选且点文字可以选中
$("#checkbox").selectCheck();
//无全选且只能点击勾选框
$("#checkbox1").selectCheck({
allId: null,
parentSelect: null
});
//点文字可选中
$("#radiobox").selectRadio();
//只能点击单选框
$("#radiobox1").selectRadio({
parentSelect: null
});
});PREVIOUS:
NEXT:
相关插件-选择框,定制和风格
讨论这个项目(11)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
冷冷一秒钟 0
2019/10/31 17:44:15
-
这个插件 怎么初始化选中
少年你要吃包子吗 3
2017/1/16 13:41:31
很好用的一个插件,但是还是有点小问题,如果同一页面有两组或多组复选框的时候,第一组全选了之后,在第二组选中任意选项后再取消此次选中,这个时候第一组的全选却被同时取消了,研究了一下,把插件中的代码做如下修改即可。
var e = $("#" + o.allId);改为
var e = d.find("#" + o.allId);
回复
lilizzz 0
2016/9/14 16:09:47
-
根本不需要JS
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔