

插件描述:今天我给大家介绍一款下拉选择框,有5种漂亮的样式可供我们选择,真的蛮实用的
今天我给大家介绍一款下拉选择框,有5种漂亮的样式可供我们选择,真的蛮实用的
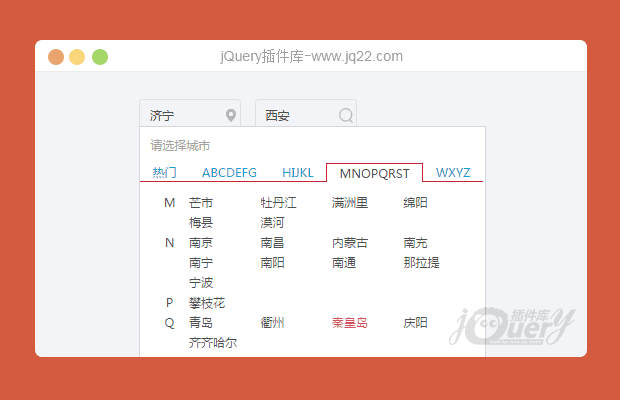
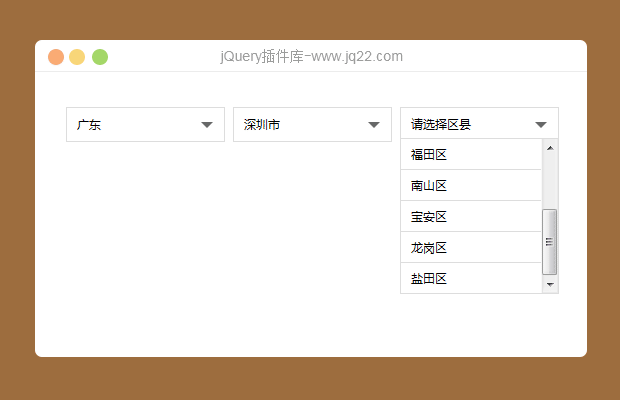
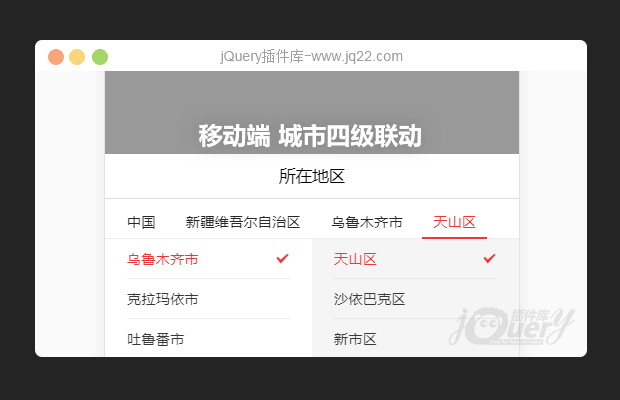
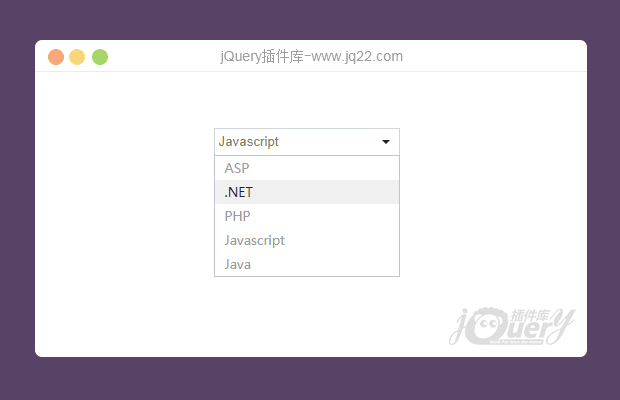
预览图
width="474" height="300" title="下拉框" alt="下拉框"/>
alt=""/>
alt=""/>
使用步骤
该插件有5种表现形式,下面我就介绍一下第一种样式的实现,其它的大概一致,大家可以参考 Demo
1、引入以下的js和css文件
<link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript"src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
2、在head标签中加入以下js代码
<script type="text/javascript">
function DropDown(el) {
this.dd = el;
this.placeholder = this.dd.children('span');
this.opts = this.dd.find('ul.dropdown > li');
this.val = '';
this.index = -1;
this.initEvents();
}
DropDown.prototype = {
initEvents: function() {
var obj = this;
obj.dd.on('click',
function(event) {
$(this).toggleClass('active');
return false;
});
obj.opts.on('click',
function() {
var opt = $(this);
obj.val = opt.text();
obj.index = opt.index();
obj.placeholder.text('Gender: ' + obj.val);
});
},
getValue: function() {
return this.val;
},
getIndex: function() {
return this.index;
}
}
$(function() {
var dd = new DropDown($('#dd'));
$(document).click(function() {
// all dropdowns
$('.wrapper-dropdown-1').removeClass('active');
});
});
</script>
3、在body标签中加入以下格式的html代码
<div id="dd" class="wrapper-dropdown-1" tabindex="1"> <span>Gender</span> <ul class="dropdown" tabindex="1"> <li> <a href="#">Male</a> </li> <li> <a href="#">Female</a> </li> </ul> </div>
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔